Contenu

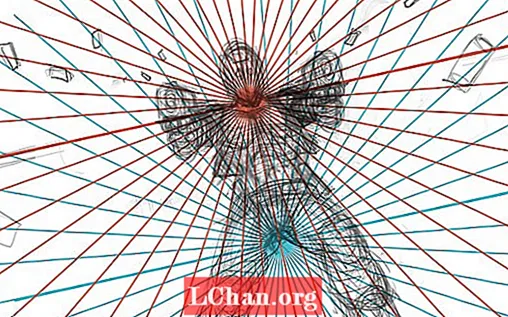
La perspective de l'illustration est la clé, mais l'astuce consiste à utiliser deux perspectives. L'environnement d'arrière-plan est également une partie importante d'une scène comme celle-ci, car c'est ce qui donne un point de comparaison pour notre personnage.
Aiguisez vos compétences d'illustrateur avec ces brillants tutoriels
Je commence par créer deux grilles de perspective distinctes, avec un point de fuite chacune et des lignes d'horizon parallèles. J'éloigne ensuite les deux points de fuite l'un de l'autre. J'incline également les deux lignes d'horizon, ce qui donne un dynamisme supplémentaire à l'illustration dès le début.
La chose la plus importante pour peindre le personnage est le raccourcissement de ses bras et de ses armes. Vous pouvez vous déchaîner et créer une perspective cinématographique forte et mettre les armes au premier plan, ou simplement garder cela plus naturel comme je l’ai fait.
Dans tous les cas, vous devez suivre votre point de vue établi. Pourquoi ne pas prendre des photos de référence de vous-même et dessiner les bras en vous basant sur celles-ci. Essayez de ne pas copier les photos, mais apprenez plutôt à comprendre votre sujet.
Le reste du corps du personnage est une simple vue de face, vous pouvez donc vous concentrer sur la conception du costume. Les jambes ne sont pas aussi importantes, mais vous devez les faire correspondre à votre point de vue et leur donner un peu de mouvement pour éviter un personnage d'aspect symétrique.
01. Hors réseau

Je commence l'illustration bourrée d'action en créant deux grilles de perspective à un point distinctes. Je place ensuite une esquisse vraiment approximative de mon personnage dessus.
Les deux points de convergence seront mes deux principaux points focaux. Celui du haut (dessiné en rouge) est la tête du personnage et celui du bas (dessiné en bleu) est le point vers lequel il tombe.
02. Sketchy

J'esquisse vaguement les bâtiments en arrière-plan, sur la base de la grille de perspective inférieure (bleue) et j'ajoute de la lumière, avec laquelle j'ai l'intention d'encadrer mon personnage plus tard.
Après avoir baissé l'opacité de mes grilles je prends une autre passe au travail de ligne du personnage. Je sais que je veux changer sa tenue plus tard, donc je me concentre principalement sur la correction de son anatomie.
03. Grands traits

Je sépare l'arrière-plan et le personnage et je bloque les couleurs en fonction de mon travail au trait. Les détails ne sont pas vraiment importants, car cette étape consiste à établir l'ambiance générale de l'illustration.
Je veux créer plus de profondeur - c’est pourquoi je mets en contraste les bleus désaturés froids en arrière-plan avec les oranges et les bruns saturés chauds du personnage.
04. Coup de poing

Après avoir corrigé quelques problèmes mineurs d'anatomie et de composition, je commence les détails. J'ajoute également de la définition à l'arrière-plan, mais mon objectif principal est le personnage.
Je commence alors à accentuer les effets - les éclats de verre volants, la poussière - et à ajouter plus de définition aux coups de feu. Enfin, j'ajuste les couleurs et le contraste de la pièce pour obtenir un look plus cinématographique.
05. Utilisation du flou radial

Ce filtre peut ajouter de la profondeur et du dynamisme. Réglez-le sur Zoom et l'effet rend flou le calque actuel du point central sélectionné vers les côtés. Sélectionnez votre point focal pour donner la sensation de mouvement, tandis que tous les autres éléments semblent légèrement flous.
Cet article a été initialement publié dans ImagineFX magazine.