
Contenu
- 01. Simplifiez Gmail
- 02. Spectre
- 03. Analyse CSS 2.0
- 04. Amino
- 05. Sizzy
- 06. Palette du site
- 07. Checkbot
- 08. Toby
- 09. DomFlags
- 10. Hautement surligneur
Les outils de développement de Chrome sont excellents, mais il est possible d'ajouter des fonctionnalités encore plus intéressantes à votre navigateur Internet pour faciliter la conception et le développement Web.
Il existe bien sûr une tonne d'autres outils pour accélérer les choses, voir notre article sur les outils de conception Web préférés. Pour l'instant, cependant, voici 30 de nos extensions Chrome préférées pour les concepteurs Web et les développeurs.
01. Simplifiez Gmail

Si vous trouvez que Gmail devient un peu trop compliqué pour son propre bien, dites bonjour à Simplify Gmail, qui balaie tous les débris et les mauvaises décisions d'interface utilisateur qui se sont glissés en lui au cours des dernières années. Créé par l'ancien concepteur principal de Gmail, Michael Leggett, il élimine tout le désordre gênant et vous offre une version plus épurée et fonctionnelle.
02. Spectre

Le daltonisme, sous quelque forme que ce soit, touche environ 200 millions de personnes dans le monde, mais s’en occuper n’est souvent pas dans la liste de contrôle d’accessibilité des concepteurs. Cependant, avec Spectrum, vous pouvez rapidement tester votre site contre différents types de déficience de la vision des couleurs et vous assurer que tout est clair.
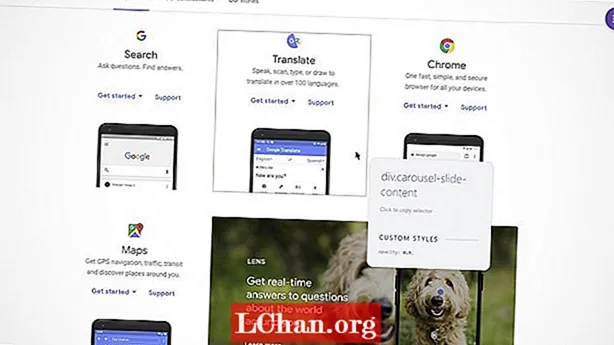
03. Analyse CSS 2.0

Les outils de développement de Chrome sont un moyen pratique de vérifier sous le capot pour voir comment un site fonctionne, mais CSS Scan 2.0 est encore plus facile si vous souhaitez consulter le CSS. Survolez n'importe quel élément et son CSS apparaîtra dans une vue contextuelle, vous permettant de copier ses règles en un seul clic. Vous pouvez l'utiliser pour copier des éléments particuliers à partir de thèmes ou de modèles pour les adapter à votre propre usage, et c'est idéal pour déboguer votre propre code.
04. Amino

Voici un autre excellent outil CSS. Amino est un éditeur CSS en direct qui vous permet de générer des feuilles de style dans le navigateur et de les appliquer en temps réel aux sites Web. Il vous permet effectivement d'apporter des modifications permanentes à la conception de tout site que vous visitez, et si vous êtes connecté à Chrome avec votre compte Google, les feuilles de style seront synchronisées afin qu'elles soient accessibles depuis Chrome sur tous vos appareils de bureau.
05. Sizzy

La conception Web réactive est une donnée de nos jours, et si vous voulez un moyen simple de vérifier vos conceptions dans plusieurs fenêtres, Sizzy vaut le coup d'œil. Il vous montrera une vue interactive de votre page rendue sur différentes tailles d'écran d'appareil. Vous pouvez également afficher et masquer le clavier d'un appareil simulé et basculer entre les modes portrait et paysage.
06. Palette du site

La prochaine fois que vous verrez un site qui utilise à bon escient la couleur, voici un moyen simple d'en tirer parti. La palette de site extrait les couleurs principales d'un site Web et génère une palette partageable que vous pouvez facilement montrer aux collaborateurs. Vous pouvez également télécharger un modèle Sketch et prendre en charge Adobe Swatch.
07. Checkbot

S'assurer que tous les liens de votre site fonctionnent réellement est un gain de convivialité instantané et c'est également un bon moyen d'améliorer votre référencement. Checkbot est une extension Chrome qui vérifie les liens brisés, les titres en double, les chaînes de redirection, les codes HTML / JS / CSS non valides et plus, afin que vous puissiez rapidement auditer votre site pour les mauvais liens et les corriger.
08. Toby

C'est une vérité universellement reconnue que lorsque Chrome sera ouvert depuis quelques heures, ce sera un nid déroutant d'onglets de la largeur de votre petit doigt. Toby est un excellent moyen de les apprivoiser; avec lui, vous pouvez organiser tous ces onglets en collections de liens au lieu de beaucoup de signets individuels, ce qui les rend beaucoup plus faciles à gérer.
09. DomFlags

Accélérez radicalement les processus de style des éléments avec DomFlags, une extension vraiment géniale qui vous permet de créer des raccourcis clavier pour les éléments DOM. C’est comme avoir des signets pour naviguer dans le DOM; cela changera votre façon de travailler avec DevTools.
10. Hautement surligneur

Voici une manière intéressante d'amener les gens à participer à une discussion: vous permet de partager les points saillants des articles sur le Web, afin que vous puissiez attirer l'attention sur les éléments les plus importants de l'écriture.
Suivant: 10 autres extensions Chrome