Contenu
- 01. Matrix est un système
- 02. Les averses d'avril apportent des fleurs de mai
- 03. Visite de la ville en 3D
- 04. Cristaux étranges
- 05. Météores 1K
- 06. Ne vous inquiétez pas, abeille heureuse!
- 07. Morphose
- 08. Comanche
- 09. Fleur
- 10. Frais
- Aimait ça? Lisez-les!
Chaque année, le concours JS1K demande aux concepteurs Web de créer une application JavaScript sympa ne dépassant pas 1k. Le concours a commencé comme une blague, mais la haute qualité des entrées au fil des ans l'a amené à devenir une vitrine brillante de tout ce que vous pouvez faire avec une poignée de code.
Voici 10 de nos soumissions préférées pour le concours de cette année - mais il y a beaucoup plus de travail incroyable à voir: consultez la liste complète sur le site JS1K. (Et si vous souhaitez participer, vous avez encore du temps; le dernier appel à candidatures est à minuit ce dimanche).
- Lisez tous nos articles JavaScript ici
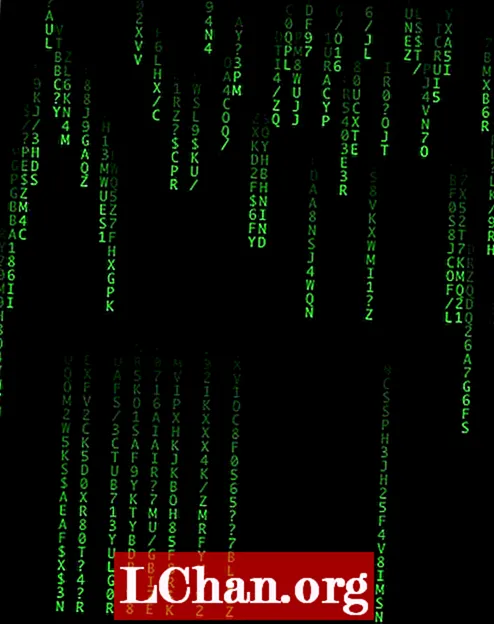
01. Matrix est un système

Qui n'apprécierait pas cette brillante démo reproduisant la célèbre séquence "Digital Rain" de The Matrix à l'aide de JavaScript minifié? Il a été créé par Pedro Franceschi avec seulement 956 octets de code.
02. Les averses d'avril apportent des fleurs de mai

Ce jeu de frappe simple mais amusant basé sur des animations de type Spring a été créé par Abigail Cabunoc. Le code a été compressé avec Closure Compiler, puis réduit à la main, puis enfin JS Crush.
03. Visite de la ville en 3D

3D City Tour offre exactement ce qu'il promet: une vue à la première personne d'une ville insulaire au printemps. Utilisez votre souris pour survoler la ville, sauter de toit en toit ou conduire avec les voitures dans les rues. Vous pouvez également simplement laisser le pilote automatique vous guider. Y compris les bâtiments, les rues, les panneaux de signalisation, les voitures en mouvement, les parcs, une mer et plus encore, vous serez étonné que Jani Ylikangas ait réussi à créer tout cela en moins de 1 km.
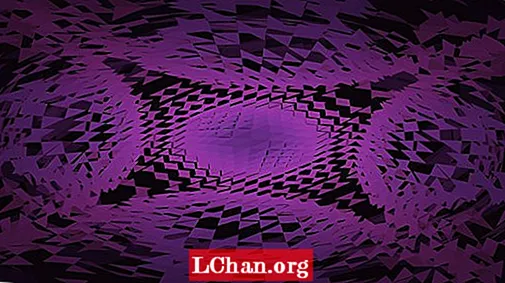
04. Cristaux étranges

Cette étonnante animation 3D de Philippe Deschaseaux vous emmène dans un étrange voyage à travers une mine souterraine. "Les mineurs ont cessé de travailler", lit-on dans la description. "Ils ont peur. Tout semble provenir de ces étranges cristaux que certains ont vus. Soyez patient et avec un peu de chance, vous les verrez."
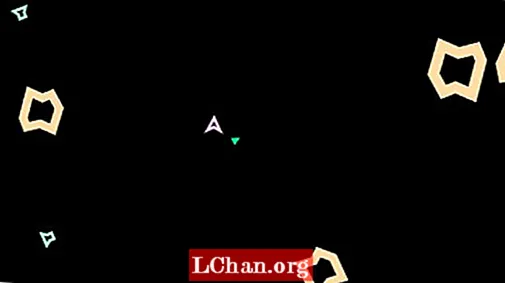
05. Météores 1K

On adore les jeux old-school chez Creative Bloq, alors on adore cet hommage aux astéroïdes d'Oscar Toledo G. Il tourne à 30 images par seconde sur la plupart des machines, chaque jeu est unique et, comme l'explique le créateur, il offre "un beaucoup de réalisme car il n'y a pas de sons dans l'espace ".
06. Ne vous inquiétez pas, abeille heureuse!

Cette animation pseudo-3D auto-exécutable comprend une abeille occupée volant à gauche et à droite, une herbe fraîche et animée se balançant avec des repères de profondeur, de jolies fleurs et une caméra se déplaçant dans toutes les directions (gauche, droite, haut, bas et avant) pour votre divertissement . Créé par Manuel Rülke, le code a été minimisé à l'aide de Closure Compiler, encore optimisé à la main, puis écrasé avec JS Crush.
07. Morphose

Ce maillage 3D interactif est quelque chose avec lequel vous devez jouer. Créée par Benjamin Bill Planche, la démo utilise l'algorithme de Painter pour rendre le maillage 3D. Après avoir projeté chaque face sur le système de coordonnées défini par la caméra, elles sont triées par profondeur décroissante pour obtenir l’ordre de peinture. La forme affichée est le résultat d'une interpolation chaotique entre deux maillages pré-générés, un cube et une sphère. Pour obtenir une interpolation fluide des faces, la géométrie de la sphère est créée en mappant chaque sommet du cube (méthode de mappage de cube).
08. Comanche

Cet hommage au jeu de simulation d'hélicoptère Comanche: Maximum Overkill vous permet d'utiliser des flèches pour contrôler le tangage et le roulis (l'altitude est sur pilote automatique). Le ciel passe du jour à la nuit et le jeu tourne à 25 FPS sur un ordinateur moyen. Conçu par Siorki, le code Packer a été développé à la fois à partir de First Crush et de JS Crush.
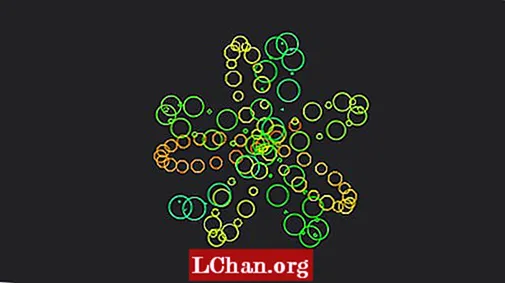
09. Fleur

La façon dont ces cercles ondulés et tournants se forment en une forme de fleur en rotation est tout simplement magnifique et doit être vue pour être crue. Il a été créé par Cheeseum en seulement 960 octets.
10. Frais

Ici, Roman Cortes repousse vraiment les limites de ce qui est possible en moins de 1k avec un canevas 2D et du matériel haut de gamme. Cette animation colorée présente un rendu de fourrure, des ailes avec un flou artistique et un paysage en 3D. Pour en profiter pleinement, il faut le regarder dans un ordinateur très puissant avec Chrome. (Dans une autre entrée, Furbee, sortez de ce tunnel dès que possible!, Cortes a écrasé son Furbee avec l'entrée de Deschaseaux - numéro 2 sur notre liste - et c'est assez incroyable aussi.)
Aimait ça? Lisez-les!
- Comment créer une application
- Les meilleurs films 3D de 2013
- Découvrez les prochaines étapes de la réalité augmentée
Avez-vous vu une incroyable création JavaScript en 1k ou moins? Parle-nous-en dans les commentaires!