
Contenu
- Signe de paresse
- Comment bien faire les choses
- Conventions de nommage
- Colorez vos calques
- Structure et organisation
- Comme ça? Lisez-les!
En tant que développeur créatif, on me demande souvent quelle est ma préférence pour recevoir les créations de mes designers. Personnellement, je préfère recevoir un fichier en couches, avec des maquettes, plutôt que des images pré-découpées. C'est un choix personnel et je comprends que ce n'est pas le format préféré de tout le monde. En fait, il semble y avoir tout un débat au sein de l'industrie quant à la meilleure méthode pour recevoir des créations.
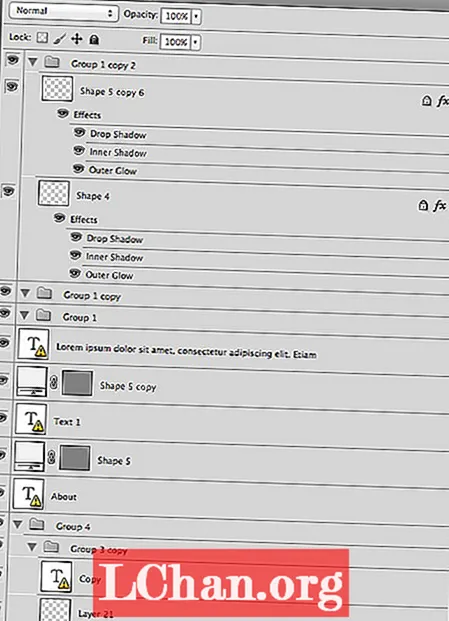
Quel que soit votre choix personnel, cependant, je pense qu'il est impératif pour les concepteurs de créer et de fournir des fichiers propres. Trop souvent, on m'a remis un fichier qui ressemble à celui ci-dessous.

Il suffit d'un moment pour repérer à quel point ce fichier est mal construit et désorganisé. La convention de dénomination et le regroupement sont inexistants.
Signe de paresse
C'est comme si mon créateur entretenait une relation intime avec ses clés copier-coller. L'utilisation de noms par défaut tels que la copie du groupe 1, du groupe 2 et de la forme 5 est inacceptable. De plus, laisser des éléments qui ne sont plus nécessaires, des groupes vides par exemple, est juste un signe d'être paresseux.
Bien sûr, nous pouvons travailler dans ces conditions, mais pourquoi le voudriez-vous? Avec quelques modifications simples, les concepteurs peuvent transformer un fichier en désordre en quelque chose que tout le monde peut facilement naviguer.
Même si vous n’avez pas l’intention de partager votre travail avec d’autres personnes, pensez à revenir sur l’un de vos fichiers ultérieurement. Imaginez la confusion que vous pourriez éviter en suivant quelques règles de base.
Comment bien faire les choses
Commençons par le regroupement. Si votre conception est présentée avec un en-tête et un pied de page de base, ainsi que des sections de contenu et de navigation, vos groupes (et leurs noms) doivent coïncider les uns avec les autres.
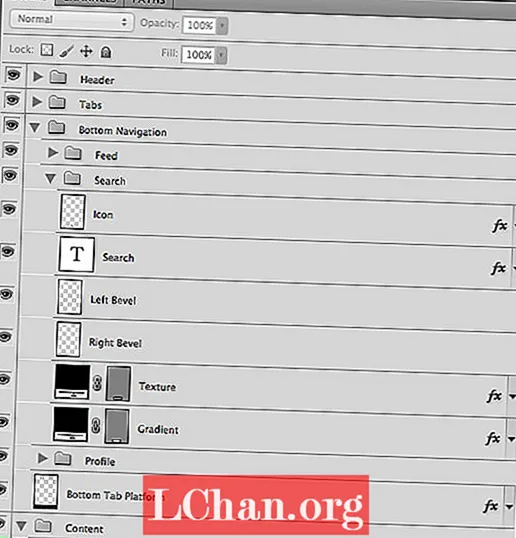
Jetez un œil à l'exemple ci-dessous. Vous pouvez voir que notre designer éclate les choses en fonction de la conception globale. Il donne à chaque groupe un nom significatif et il garde les choses ensemble.

Ce faisant, il crée un fichier structuré et organisé qui aide à identifier les composants clés de chaque section ou groupe. Cela ne prend qu'un instant, mais cela a le potentiel de gagner beaucoup de temps.
Conventions de nommage
Les conventions de dénomination sont un autre aspect souvent négligé mais puissant de la construction de couches.
Les conventions de dénomination peuvent aller très loin. Quelques minutes de temps permettent de créer un fichier incroyablement facile à naviguer. Rappelez-vous simplement que lorsque vous proposez des noms, le simple est souvent mieux.
Nommez vos couches de manière cohérente et concise. Si vous ajoutez un calque correspondant à votre biseau de niveau, nommez-le de cette façon. Si vous avez un élément utilisé pour la plate-forme de l'onglet inférieur, pourquoi ne pas l'appeler comme tel. Rester simple!
Colorez vos calques
Un dernier point que je veux mentionner est l'option de codage couleur de vos calques. Bien que cela ne semble pas être un énorme avantage - et il est vrai que certains projets ne nécessiteront pas ce niveau d'organisation - le codage couleur peut jouer un rôle utile.
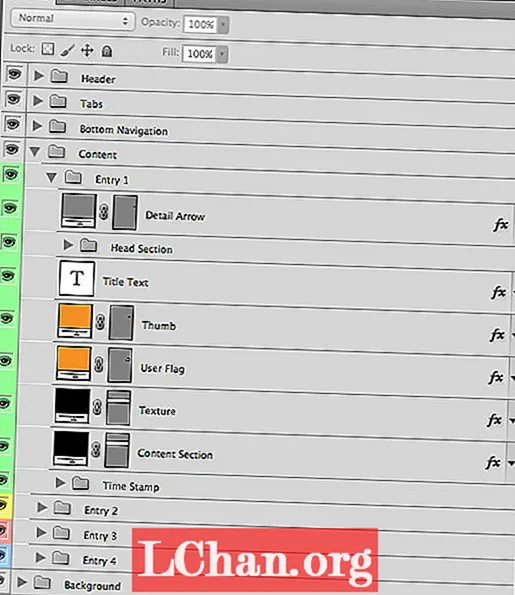
Dans l'exemple ci-dessous, mon concepteur a utilisé quatre couleurs distinctes pour aider à identifier les différents éléments de ce fichier.

Lorsque j'ai découpé cela pour notre projet, j'ai rapidement pu voir les connexions entre les groupes et leur contenu grâce au code couleur.
Avec ce projet spécifique, les couleurs elles-mêmes avaient un sens et étaient directement liées au design. Parfois, ce n'est pas toujours le cas, mais dans tous les cas, le code couleur est un excellent moyen de faire ressortir les objets importants.
Structure et organisation
Comme vous pouvez le voir, il existe un certain nombre de choses que vous pouvez faire pour rendre vos fichiers plus lisibles pour vos développeurs et autres concepteurs.
Considérez le temps que vous passez à développer votre conception. Pensez maintenant à ne consacrer qu'un instant de ce temps à la structuration et à l'organisation de vos couches.
Votre développeur (et les autres designers de votre équipe) vous adoreront pour cela. Et regardons les choses en face, au fond, nous voulons tous être aimés ...
Mots: Tammy Coron
Tammy Coron est un développeur iOS, un développeur backend, un développeur Web, un écrivain et un illustrateur. Elle blogue sur Just Write Code.
Comme ça? Lisez-les!
- 101 conseils, astuces et correctifs Photoshop à essayer aujourd'hui
- Les meilleures polices Web gratuites pour les concepteurs
- Des exemples étonnants de conception expérimentale
Avez-vous des soucis sur la façon dont vos collègues organisent leur travail? Partagez vos pensées avec la communauté dans les commentaires ci-dessous!


