Contenu
- En tant qu'évangéliste senior de Creative Cloud, en quoi consiste votre rôle chez Adobe?
- Pouvez-vous nous donner un aperçu d'Adobe Muse CC dans la dernière version de Creative Cloud?
- À qui s'adresse Adobe Muse CC et qu'avez-vous fait pour développer le produit autour de l'utilisateur?
- Quelles sont les principales différences entre Adobe Dreamweaver CC et Adobe Muse CC?
- Alors, qu'y a-t-il de nouveau dans Adobe Dreamweaver CC?
- Edge Code et Dreamweaver CC présentent de nombreuses similitudes. Comment décidez-vous quel outil utiliser?
- Quels domaines de Creative Cloud devraient intéresser les personnes travaillant dans la conception Web?
- À quoi sert Flash dans le paysage Web actuel? Quel avenir pour Flash?
- Selon vous, quels sont les plus grands défis auxquels la conception de sites Web sera confrontée dans les années à venir?
- Regardez en direct ici à partir de 19 h, heure du Royaume-Uni
Actuellement évangéliste senior Creative Cloud pour Adobe, Michael Chaize a précédemment travaillé en tant que designer dans une agence web parisienne. Nous lui avons parlé de la nouvelle version de Creative Cloud 2014 et de la manière dont Muse, Dreamweaver et d'autres outils Adobe peuvent améliorer votre créativité et votre flux de travail. Voici ce qu’il avait à dire…
Michael Chaize sera rejoint par des représentants des agences numériques Huge and Reactive ce soir pour présenter les dernières fonctionnalités de Creative Cloud pour le Web. Regardez la diffusion en direct à partir de 19 heures, heure du Royaume-Uni.
En tant qu'évangéliste senior de Creative Cloud, en quoi consiste votre rôle chez Adobe?
La mission d'un évangéliste est vraiment d'inspirer la communauté des créatifs et de les exciter à propos de toutes les nouvelles fonctionnalités qu'ils trouveront dans le Creative Cloud. Et aussi pour expliquer comment, par exemple, un photographe peut devenir vidéaste, comment un designer traditionnel peut devenir un concepteur d'objets, grâce aux technologies disponibles dans le Creative Cloud.
Pouvez-vous nous donner un aperçu d'Adobe Muse CC dans la dernière version de Creative Cloud?
Je suis vraiment enthousiasmé par la version 2014 d'Adobe Muse CC car il s'agit d'une nouvelle application native 64 bits, ce qui signifie qu'elle fonctionne très bien, même avec un site Web avec beaucoup d'objets à l'écran et beaucoup de pages.

Ce qui est nouveau, c'est qu'une fois que vous publiez le site Web, votre client ou vos collègues peuvent modifier le contenu dans le navigateur. Ils peuvent modifier directement le texte ou l'image dans le navigateur - ils n'ont pas à vous appeler pour modifier le contenu du site Web, car ils peuvent le faire eux-mêmes. C'est donc un tout nouveau flux de travail, très efficace.
À qui s'adresse Adobe Muse CC et qu'avez-vous fait pour développer le produit autour de l'utilisateur?
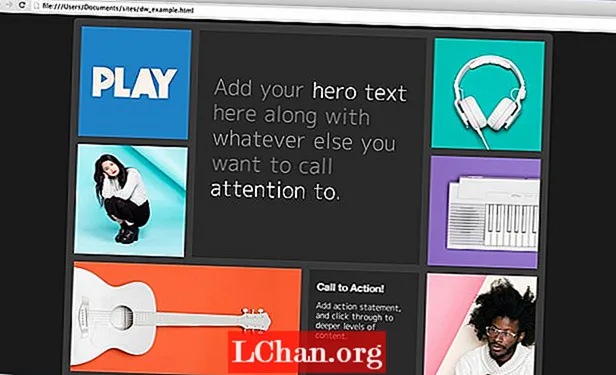
Adobe Muse CC cible les concepteurs traditionnels qui souhaitent créer et publier des sites Web. Ils ne veulent pas apprendre le HTML, ils ne veulent pas apprendre le CSS.
C’est comme InDesign pour le Web. Vous disposez d'outils similaires, et il vous suffit de placer vos images et votre texte. Vous appuyez sur publier et il générera le code pour vous. Nous avons également ajouté plus de fonctionnalités. Vous pouvez désormais ajouter des éléments tels que des animations et le défilement de parallaxe.
C’est donc vraiment ce que nous ciblons et jusqu’à présent, cela a été très réussi. L'année dernière, plus de 500 000 sites Web ont été publiés à l'aide d'Adobe Muse CC. Cela montre donc vraiment que de nombreux designers traditionnels veulent être habilités à créer des sites Web.
Quelles sont les principales différences entre Adobe Dreamweaver CC et Adobe Muse CC?
La principale différence est vraiment le public. Dreamweaver CC existe depuis des années. Il y a une énorme communauté d'utilisateurs et ils veulent concevoir des sites Web, mais ils veulent aussi voir le code. Ils veulent pouvoir modifier le code à tout moment, ce qui n'est pas le cas avec Adobe Muse CC.
Avec cela, il vous suffit de concevoir les pages, puis d'appuyer sur publier. Il fait tout le codage pour vous afin que vous puissiez vous concentrer sur la conception. Mais tout le monde ne veut pas cela et c'est pourquoi nous avons des fonctionnalités plus avancées dans Dreamweaver CC, pour donner aux gens le contenu dynamique et la possibilité de gérer très facilement un site Web via FTP.
Alors, qu'y a-t-il de nouveau dans Adobe Dreamweaver CC?
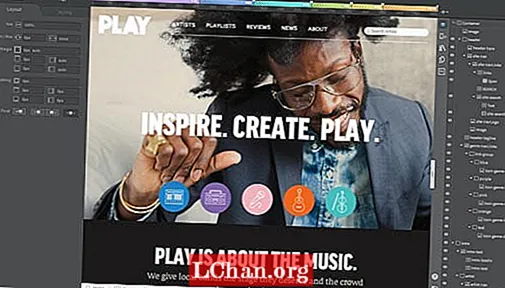
Dans la nouvelle version de Dreamweaver CC, nous avons beaucoup de nouvelles fonctionnalités, mais nous nous sommes concentrés sur Live View en particulier. C’est un moyen de lancer WebKit directement dans Dreamweaver, de rendre le site Web et d’avoir un aperçu fidèle de ce qui deviendra le site Web, dans votre page, dans votre navigateur.

Auparavant, vous deviez désactiver la vue en direct, modifier le code, appuyer sur le bouton Live View, puis revenir en arrière, etc. Mais maintenant, dans la vue en direct, vous pouvez modifier le contenu.
Vous concevez directement avec la vue en direct, donc si vous modifiez le texte, cela modifiera le code en arrière-plan. Et vous pouvez également sélectionner un div et dire que vous souhaitez ajouter un autre sélecteur CSS directement dans la vue en direct. Vous gagnez donc beaucoup de temps.
Edge Code et Dreamweaver CC présentent de nombreuses similitudes. Comment décidez-vous quel outil utiliser?
Si vous souhaitez concevoir et publier un site Web, vous avez plusieurs options. Vous disposez d'Adobe Muse CC si vous êtes un concepteur traditionnel et que vous ne souhaitez pas vous occuper du code. Vous disposez de Dreamweaver CC, avec ce nouveau design puissant de Live View. Et enfin, si vous êtes un développeur pur et que vous voulez vraiment coder rapidement, ajouter des propriétés CSS, etc., alors il y a aussi Edge Code CC, un éditeur de code très léger et très puissant.
Edge Code CC est basé sur Brackets, un projet open source que vous pouvez trouver sur GitHub. Les parenthèses et le code Edge ne sont pas seulement développés par les ingénieurs Adobe - de nombreuses personnes de la communauté contribuent et ajoutent également des fonctionnalités.
Quels domaines de Creative Cloud devraient intéresser les personnes travaillant dans la conception Web?
Ce qui est vraiment excitant pour les concepteurs Web dans cette nouvelle version de Creative Cloud, c'est que nous avions l'habitude d'avoir ce que nous appelions un "segment Web" dans notre gamme de produits créatifs. Mais les temps ont changé, le Web est partout - il est donc logique que toutes nos applications Creative Cloud, y compris Illustrator CC par exemple, disposent de capacités Web afin que vous puissiez directement concevoir une page, puis extraire toutes les propriétés CSS et générer les actifs.
Il en va de même pour Photoshop CC où vous pouvez désormais générer des éléments pour le Web. Le simple fait de nommer un calque icon.png par exemple générera le png en arrière-plan. De plus, nous avons ajouté de nouvelles fonctionnalités dans Photoshop CC pour les concepteurs de mise en page. Donc, si vous souhaitez placer des éléments sur la page, vous disposez de guides intelligents et de nombreuses nouvelles technologies qui vous permettent de mettre en page rapidement vos pages Web.
Même dans Premiere CC, si vous souhaitez produire une vidéo pour le Web, vous disposez d'un paramètre pour pouvoir le faire.
À quoi sert Flash dans le paysage Web actuel? Quel avenir pour Flash?
Flash fait partie du Creative Cloud et dispose d'une très forte communauté d'utilisateurs créatifs. Vous avez les utilisateurs inconditionnels qui utilisent encore Flash pour créer des jeux. Mais si vous regardez tous les jeux sur Facebook, ce sont tous des jeux Flash. Et de plus en plus de jeux sur l'App Store d'Apple et sur Android / Google Play sont en fait développés avec Flash. Il existe également des animations et des dessins animés, etc., qui sont créés avec Flash - il y a donc encore une place pour cela.
Pour la version 2014 de Creative Cloud, nous voulions vraiment nous concentrer sur l'animation, et en fait, nous avons ramené certaines fonctionnalités que les gens aimaient des versions précédentes, avec un nouvel éditeur de mouvement qui est un outil très avancé pour les animateurs.
Le dernier Creative Cloud sur le Web fait l'objet d'une grande attention. Ainsi, à partir de Flash, vous pouvez exporter une animation Flash classique mais aussi exporter vers HTML, voire WebGL. Et vous aurez une animation hautement accélérée qui fonctionnera dans tous les navigateurs.
Selon vous, quels sont les plus grands défis auxquels la conception de sites Web sera confrontée dans les années à venir?
Le plus grand défi pour les concepteurs Web dans les années à venir est bien sûr le mobile. Il est important de prendre soin de vos utilisateurs mobiles et tablettes. Mais cela s'accompagne de nombreux défis.

Tout d’abord et avant tout, il est très difficile de contrôler la conception elle-même car l’environnement se déplace souvent sur l’écran. C’est pourquoi de nouvelles tendances telles que la conception à plat sont nécessaires pour garantir que le processus de création du contenu est très efficace. Le défi pour nous est d'apporter toutes ces nouvelles tendances directement dans les applications que nous proposons. C’est de là que vient Edge Reflow, en tant que moyen de prototypage de pages réactives.
Dans Dreamweaver, il est déjà possible de créer des pages responsives. Dans Adobe Muse, vous pouvez également créer une expérience dédiée pour vos utilisateurs mobiles. Il est donc prioritaire pour nous de nous assurer que tous les utilisateurs, quelle que soit l’application choisie, soient en mesure de le faire.
La session Create Now World Tour sur les outils de conception Web est diffusée à partir de 19 heures, heure du Royaume-Uni.