
Contenu
- 01. Préparez-vous
- 02. Créer des conteneurs, des lignes et des colonnes
- 03. Définir l'image et la couleur du profil
- 04. Ajouter le nom et le titre du profil
- 05. Définir les variables Sass
- 06. Télécharger une image d'arrière-plan
- 07. Choisissez un arrière-plan et une image de profil
- 08. Ajouter les animations
- 09. Animez la photo de l'équipe
- 10. Ajustez le nom et la position du profil
- 11. Ajouter des icônes sociales
- 12.Rendez le membre de l'équipe verte
- Vous voulez en savoir plus sur les tenants et les aboutissants de l'animation de l'interface utilisateur?

De plus en plus fréquemment, les concepteurs et les développeurs reconnaissent l'importance du motion design dans le contexte de l'expérience utilisateur. L'animation sur le Web n'est plus un moyen de ravir et d'impressionner l'utilisateur mais un outil fonctionnel qui rend les expériences faciles, amusantes et mémorables. Et il existe un certain nombre d'outils et d'approches différents disponibles, de l'animation CSS aux techniques utilisant Bootstrap ou HTML.
L'animation dans le contexte des interfaces utilisateur est encore un domaine très nouveau. Il n'y a pas beaucoup de ressources qui enseignent les meilleures pratiques ou montrent des modèles courants d'animation d'interface utilisateur que nous pouvons suivre. La plupart du temps, il s'agit d'expérimentation, de tests utilisateur et peut-être d'un peu d'essais et d'erreurs.
- 15 tutoriels de conception Web responsive
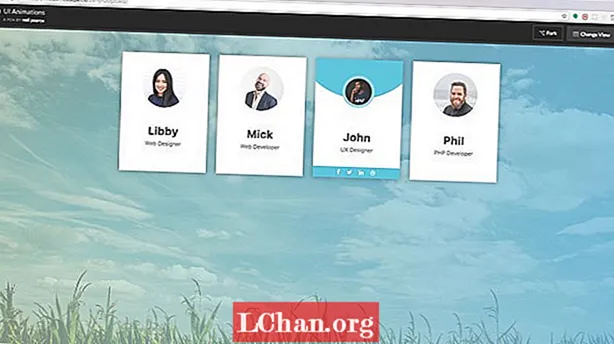
Dans ce didacticiel, nous allons donc créer quelque chose qui ne confond pas, qui suit des modèles courants et qui soit élégant. Ce sera la section de profil d'équipe que vous voyez souvent sur les sites Web de l'entreprise. L'idée est de montrer un peu plus d'informations sur l'équipe / le membre du personnel lorsque chacun est survolé. Tout au long du didacticiel, nous utiliserons CodePen, mais bien sûr, vous pouvez utiliser votre propre éditeur et environnement de développement préférés à la place. N'oubliez pas que la création d'un site plus complexe peut modifier vos besoins d'hébergement Web, alors assurez-vous d'avoir un service qui vous convient.
Souhaitez-vous un outil simple pour créer un site? Utilisez un créateur de site Web brillant.
01. Préparez-vous
Commencez par ouvrir CodePen et créez un nouveau stylo. Nous allons utiliser Bootstrap 4 et Sass (.scss), alors assurez-vous que dans les paramètres vous incluez le Bootstrap CSS et JS comme liens de ressources et définissez également le CSS sur SCSS. Un autre lien de ressource que vous devrez ajouter est Font Awesome, que nous utiliserons pour nos icônes sociales.
02. Créer des conteneurs, des lignes et des colonnes
Les conteneurs sont ce que Bootstrap utilise comme élément de mise en page de base et ils sont requis lorsque vous utilisez le système de grille par défaut. Dans les conteneurs, vous devez ajouter dans une ligne. Les lignes sont des wrappers pour les colonnes et vous pouvez spécifier le nombre de colonnes que vous voulez sur 12 possibles et quel sera le point d'arrêt. Dans notre cas, nous voulons un élément qui a un point d'arrêt de taille moyenne et remplit trois colonnes de largeur.
div class = ”container”> div class = ”row”> div class = ”col-md-3”>! - ajoutez le lien de l'image et la couleur ici / div> / div> / div>
03. Définir l'image et la couleur du profil
Le premier élément d'interface utilisateur de profil avec lequel nous allons commencer sera pour une femme membre de l'équipe et elle fera partie de l'équipe bleue. La couleur sera spécifiée à l'aide d'une classe appelée blue et la couleur réelle sera finalement définie à l'aide de variables Sass, ce que nous ferons dans une étape ultérieure. Ensuite, nous devrons ajouter une photo et lui donner un cours appelé photo.
div class = "team blue"> div class = "photo"> img src = "https://image.ibb.co/kcBGMS/profile_test02.webp" alt = "Libby"> / div> / div>
04. Ajouter le nom et le titre du profil

Le dernier bit de HTML à ajouter concernera le nom, le titre et les icônes sociales, qui seront ajoutés sous la dernière balise div que nous venons d'ajouter à la dernière étape. Pour les icônes sociales, nous utiliserons Font Awesome et celles-ci seront placées dans une liste non ordonnée.
div class = "profile-txt"> h1 class = "title"> Libby / h1> span class = "position"> Web Designer / span> / div> ul class = "social-icons"> li> a href = " ”Class =” fa fa-facebook ”> / a> / li> li> a href =” ”class =” fa fa-twitter ”> / a> / li> li> a href =” ”class =” fa fa -linkedin ”> / a> / li> li> a href =” ”class =” fa fa-dribbble ”> / a> / li> / ul> / div> / div>
05. Définir les variables Sass
Si vous suivez avec CodePen, vous aurez déjà Sass installé et prêt à fonctionner. Il vous suffit de cliquer sur l'icône / bouton des paramètres du stylet et de choisir SCSS comme préprocesseur CSS. Ensuite, nous pouvons continuer et ajouter quelques variables qui stockeront toutes nos couleurs. Nous avons utilisé rgba comme valeurs de couleur pour nous permettre un contrôle plus significatif de l'opacité de toutes les couleurs.
$ blueGradient: rgba (103, 188, 223, .8); $ lightGreen: rgba (188, 219, 183, .5); $ vert: rgba (119, 180, 109, 0,5); $ bordure verte: rgba (171, 221, 164, 0,5); $ bleu: rgba (80, 205, 227, 1); $ bordure bleue: rgba (147, 223, 236, 1);
06. Télécharger une image d'arrière-plan
Pour rendre les choses plus attrayantes, nous placerons une belle image de fond sur le corps. Ici, nous pouvons utiliser notre premier ensemble de variables et donner à l'image d'arrière-plan une superposition de dégradé agréable qui va du vert clair au bleu. Ensuite, pour rendre notre image de fond entièrement réactive, nous définirons la hauteur de la vue sur 100vh.
body {background: linear-gradient (to right, $ lightGreen, $ blueGradient), url ("https://image.ibb.co/mdDPU7/clouds_cornfield_countryside_158827.webp") center no-repeat; background-size: couverture; position: relative; hauteur: 100vh; }
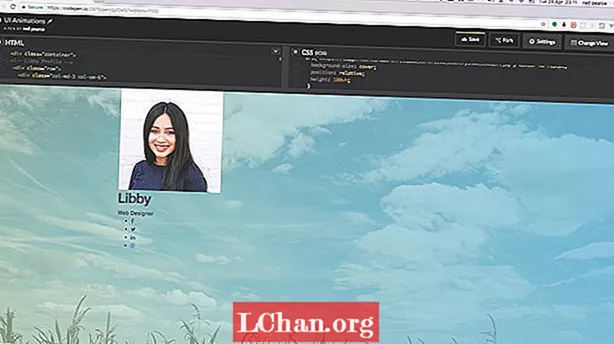
07. Choisissez un arrière-plan et une image de profil
Chaque profil d'équipe recevra les mêmes styles et l'équipe de classe sera utilisée pour cela. L'arrière-plan sera blanc, tout le contenu centré et nous devons nous assurer que la position est définie sur relative. Ensuite, nous pouvons inclure le CSS pour l'image de profil. Pour de meilleurs résultats, assurez-vous que l'image d'origine que vous utilisez a des dimensions ne dépassant pas 200 pixels carrés. Cependant, nous modifierons la hauteur et la largeur de ceux-ci dans la règle CSS photo.
.team {rembourrage: 30px 0 40px; marge supérieure: 60px; arrière-plan: #fff; text-align: centre; débordement caché; position: relative; curseur: pointeur; boîte-ombre: 0 0 25px 1px rgba (0,0,0,0.3); .photo {affichage: bloc en ligne; largeur: 130px; hauteur: 130px; marge inférieure: 50px; position: relative; indice z: 1; }}
08. Ajouter les animations

La première animation que nous ajouterons sera en haut de notre élément de profil. L'idée est que lorsque nous survolons l'élément entier, une forme circulaire bleue s'animera vers le bas. Nous pouvons contrôler la quantité de bleu que nous pouvons voir en spécifiant la position de celui-ci pour avoir un pourcentage inférieur. Jouez donc avec ce pourcentage et vous aurez une meilleure idée de son fonctionnement. Vous ne savez jamais: vous pourriez même découvrir un meilleur effet!
.blue .photo: avant {contenu: “”; largeur: 100%; hauteur: 0px; rayon de la frontière: 50%; arrière-plan: $ bleu; position: absolue; bas: 130%; droite: 0; gauche: 0; transformer: échelle (3); transition: tous les 0 linéaires .3s; } .team: hover .photo: before {height: 100%; }
09. Animez la photo de l'équipe
La photo de l'équipe est notre point central dans cette interface utilisateur et est probablement l'élément le plus évident que vous vous attendriez à animer sous une forme ou une autre. Le CSS que nous ajouterons à cette étape transformera d'abord la photo en un cercle plus petit, puis une bordure bleu clair y sera ajoutée et la photo sera réduite avec la bordure. Avec les transitions ajoutées, nous obtenons une belle animation fluide.
.blue .pic: après {contenu: “”; largeur: 100%; hauteur: 100%; rayon de la frontière: 50%; arrière-plan: $ bleu; position: absolue; haut: 0; gauche: 0; indice z: 1; } .team .photo img {largeur: 100%; hauteur: auto; rayon de la frontière: 50%; transformer: échelle (1); transition: tous les 0,9 assouplissent les 0; } .blue: hover .photo img {box-shadow: 0 0 0 14px $ blue-border; transformée: échelle (0,6); }
10. Ajustez le nom et la position du profil

Le nom et la position du profil ont besoin d'un peu de rangement. Celles-ci ne seront pas animées, mais cela ne devrait pas vous empêcher d’y ajouter votre propre animation si vous le souhaitez. Peut-être augmentez-les légèrement en survol, car vous disposerez de suffisamment d'espace en raison du redimensionnement de la photo.
.profile-txt {margin-bottom: 30px; .title {taille de la police: 2rem; poids de la police: 700; couleur: # 333; espacement des lettres: 1,5 px; text-transform: capitaliser; marge inférieure: 6px; } .position {affichage: bloc; taille de la police: 1rem; couleur: # 555; }}
11. Ajouter des icônes sociales
Les icônes sociales seront d'abord positionnées au bas de la page par -100px. Ensuite, lorsque nous la survolons, la position inférieure sera définie sur zéro et avec une transition ajoutée, cela nous donnera une belle animation fluide au fur et à mesure qu'elle reviendra dans la vue. Les icônes recevront leur propre état de survol, définissant leur arrière-plan sur blanc et l'icône sur bleu.
.blue .social-icons {largeur: 100%; style liste: aucun; rembourrage: 0; marge: 0; arrière-plan: $ bleu; position: absolue; bas: -100px; gauche: 0; transition: toute la facilité de 0.6s; li {affichage: bloc en ligne; a {affichage: bloc; rembourrage: 8px; taille de la police: 1rem; couleur: #fff; texte-décoration: aucun; transition: toute la facilité de 0,5 s; &: hover {couleur: $ blue; arrière-plan: #fff; }}}} .team: hover .social-icons {bottom: 0px; }
12.Rendez le membre de l'équipe verte
Pour mélanger un peu les choses, nous pouvons commencer à ajouter plus de membres à notre équipe. La couleur que nous utiliserons pour ce prochain sera le vert. Mais revenez d'abord dans la section / fichier HTML et tout ce que nous avons à faire est de copier la classe col-md-3 - pas la ligne - jusqu'à la dernière balise div sous les icônes sociales et de la coller.
div class = "team green"> div class = "photo"> img src = "https://image.ibb.co/mpRLNS/mick_UI.webp" alt = "Libby"> / div>
Une fois que vous avez changé la classe bleue en verte, nous pouvons enfin ajouter tout le CSS qui nous donnera la même animation.
.green: survolez .photo img {box-shadow: 0 0 0 14px $ green-border; transformée: échelle (0,6); } .green .photo: avant {contenu: “”; largeur: 100%; hauteur: 0px; rayon de la frontière: 50%; arrière-plan: $ vert; position: absolue; bas: 135%; droite: 0; gauche: 0; transformer: échelle (3); transition: tous les 0 linéaires .3s; } .green .social-icons {largeur: 100%; style liste: aucun; rembourrage: 0; marge: 0; arrière-plan: $ vert; position: absolue; bas: -100px; gauche: 0; transition: toute la facilité de 0.6s; li {affichage: bloc en ligne; a {affichage: bloc; rembourrage: 8px; taille de la police: 1rem; couleur: #fff; texte-décoration: aucun; transition: toute la facilité de 0,5 s; &: hover {couleur: $ green; arrière-plan: #fff; }}}}
Et la beauté de cette approche est que vous pouvez répéter au besoin pour de nombreuses classes de couleurs différentes, ce qui vous permet de thématiser subtilement vos animations d'interface utilisateur selon vos besoins.
Si vous créez un site avec une équipe, assurez-vous de disposer d'un stockage cloud fiable et sécurisé pour que les choses restent cohérentes.
Cet article a été initialement publié dans le numéro 307 de rapporter, le magazine le plus vendu au monde pour les concepteurs et développeurs Web. Acheter le numéro 307 ou alors abonnez-vous au net.
Vous voulez en savoir plus sur les tenants et les aboutissants de l'animation de l'interface utilisateur?

Si vous souhaitez en savoir plus sur la façon dont vous pouvez faire ressortir vos sites et leur faire briller grâce à une animation d'interface utilisateur élégante, assurez-vous d'avoir récupéré votre billet pour Générer Londres.
Un concepteur et développeur front-end travaillant actuellement en tant que développeur créatif pour Asemblr.com, Steven Roberts prononcera son discours - CSS Animation: Beyond Transitions - dans lequel il vous montrera les meilleurs outils pour le travail et recréera certaines des meilleures animations. le web a à offrir, tout en découvrant les possibilités et les limites de l'animation avec juste CSS.
Generate London aura lieu du 19 au 21 septembre 2018. Obtenez votre billet maintenant.
Articles Liés:
- Comment utiliser l'animation dans les applications mobiles
- Le guide des pros de la conception de l'interface utilisateur
- Un guide du débutant pour concevoir des animations d'interface


