Contenu
Je m'appelle Ben Callahan et je suis accro aux outils. Si je ne fais pas attention, je passerai plus de temps à jouer avec les nouveaux outils les plus en vogue qu'à faire le travail pour lequel ils ont été conçus pour m'aider. Il y a de fortes chances que certains d'entre vous soient de la même manière, c'est pourquoi j'étais enthousiasmé par l'opportunité d'expérimenter et de recommander finalement certains de ces outils.
De nos jours, chaque nouveau site que je visite propose une conception Web réactive. On a l'impression que cette approche flexible de la création d'un site Web multi-appareils est devenue la norme plutôt que l'exception. À cette fin, si vous considérez qu'il est de votre devoir de créer un site Web plus convivial, tous ces outils vous aideront à atteindre cet objectif. Certains d'entre eux sont plus spécifiques aux types de défis auxquels nous sommes confrontés dans le cadre d'un travail réactif. Certains sont moins directement liés, mais restent tout à fait pertinents.
Enfin, ces outils ne sont pas classés par priorité. Au lieu de cela, j’ai essayé de sélectionner des outils qui couvrent toutes les tâches auxquelles nous sommes confrontés, de la conception au développement. Donc, les comparer est difficile et, franchement, pas très utile. D'accord, allons-y…
01. Guide de priorité du contenu

Lorsque j'ai commencé à créer des sites Web, j'étais heureusement inconscient de l'importance du contenu dans la création de sites Web. J'ai vite appris qu'il me manquait une partie critique du processus - j'étais comme un sculpteur sans argile. Si vous avez du mal à intégrer des techniques de stratégie de contenu dans votre processus, cet outil simple est le moyen idéal pour introduire une réflexion axée sur le contenu dans votre flux de travail.
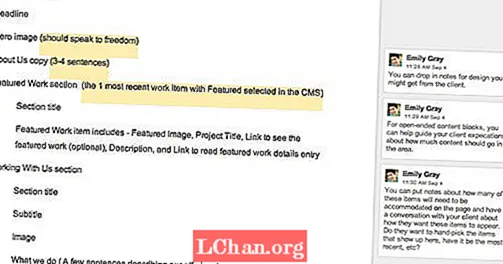
Le guide de priorité du contenu a été créé par Emily Gray comme une sorte d'outil hybride à utiliser dans les situations où il n'est pas possible d'obtenir tout le contenu, mais vous devez commencer une forme de conception UX.
«En tant que chef de projet, j'avais besoin d'un endroit solide pour démarrer la conception UX. Mais en tant que stratège de contenu, je n'avais pas tout le contenu, seulement les idées derrière le contenu. J'ai développé le guide pour combler ces lacunes», explique Gris. Le concept mêle des idées issues de la modélisation de contenu à un wireframing simple.
Pour utiliser ce guide, vous devez parcourir chaque page unique de votre système, en identifiant les types de contenu applicables et en les décomposant dans leurs plus petites parties. De plus, Gray les crée en tant que Google Doc et les partage avec ses clients. Cela encourage une approche plus collaborative lorsqu'il s'agit d'établir des types de contenu, ainsi que de démarrer le processus de hiérarchisation. Dans un travail réactif, il est essentiel de comprendre la hiérarchie du contenu et des fonctionnalités, indépendamment de la largeur de la fenêtre. Cet outil vous aide à établir cela dès le début du processus.
Les guides de priorité de contenu vous aident à identifier les types de contenu réutilisables, ce qui vous permet de bien comprendre comment structurer votre CMS. Et, si vous utilisez des techniques de développement frontend modernes (voir l'outil 2), cela vous donne également un cadre pour la modularisation de votre balisage.
02. Laboratoire de modèles

Dave Olsen et Brad Frost ont développé un bel outil pour faciliter la conception basée sur des motifs. Pattern Lab est basé sur l’idée que vous devez décomposer votre conception en ses plus petites parties («atomes»), puis les utiliser pour construire des composants plus grands et réutilisables («molécules» et «organismes»). Ces trois blocs de construction de base peuvent ensuite être utilisés pour créer des modèles et injectés avec du contenu réel pour créer des pages.
À la base, Pattern Lab est un générateur de site statique. En pratique, c’est bien plus. La structure que cette façon de construire fournit se traduit par un système beaucoup plus modulaire - un système qui est plus facile à intégrer à n’importe quel système de gestion de contenu.
03. Croquis

En matière de design, beaucoup de gens parlent de Sketch. Là où des outils tels que Photoshop et InDesign ont leurs racines dans la conception d'autres supports, Sketch a été conçu à partir de zéro avec le Web à l'esprit.
Autoriser plusieurs pages par fichier et plusieurs plans de travail par page simplifie considérablement l'organisation de votre conception. Des fonctionnalités telles que la mise en miroir vous permettent de visualiser facilement votre travail sur des appareils iOS connectés, éliminant ainsi les conjectures liées à la conception de petits écrans.
Sketch a des outils pour l'édition vectorielle et raster, mais semble être mis en place en faveur des vecteurs. Ajoutez à cela ses fonctionnalités d'exportation simples et puissantes et vous êtes prêt à prendre en charge la variété d'écrans haute densité de pixels disponibles actuellement, et (croiser les doigts) tout ce que demain vous réserve.
04. Sass

Je me souviens avoir été sceptique quant au prétraitement CSS quand il a commencé à apparaître. Je suis un peu vieille école - j'écris du CSS depuis longtemps maintenant - donc l'idée que mon CSS allait être généré par un 'événement de prétraitement' a fait se lever les poils sur la nuque. Le fait que je sois assez déçu du CSS généré par les premières itérations de Less et Sass n’a pas non plus aidé.
Mais, comme la plupart d’entre vous, j’ai vu la lumière depuis. Sass nous a donné des choses dont nous avons toujours rêvé: les variables, l’imbrication et les mathématiques pour n’en nommer que quelques-unes. Mais cela a également ouvert de nouvelles façons de travailler avec des fonctionnalités telles que les mixins, le bouillonnement de requêtes multimédias et la possibilité de créer des fichiers partiels et agrégés (en savoir plus sur tout cela ici). Je peux honnêtement dire que Sass a complètement changé ma façon de travailler avec le style sur le Web. Je crée un code plus modulaire et maintenable et une grande partie de cela est possible (ou du moins, beaucoup plus facile) grâce à Sass.
05. PostCSS
Si vous pensez que le prétraitement CSS est cool, vous devriez vérifier ce qui est fait avec PostCSS. L’idée est simple: il s’agit d’un outil basé sur JavaScript pour «transformer» votre CSS. Le plugin PostCSS le plus populaire semble être Autoprefixer, qui analyse votre CSS et ajoute des préfixes de fournisseur aux règles nécessaires en vérifiant Can I Use pour le support. Cela rend une grande partie des frameworks tels que Compass inutiles (bien que Compass fasse d'autres choses assez étonnantes, comme créer vos sprites pour vous).
Ce que j'aime dans le concept de PostCSS, c'est que nous pouvons polyfill toutes les fonctionnalités CSS à venir en fonction de leurs spécifications non encore implémentées. C'est incroyablement excitant et vous pouvez le faire aujourd'hui en utilisant cssnext - un autre plugin PostCSS.
Page suivante: quatre autres outils de conception Web réactifs essentiels…