Contenu
- Nouveau logiciel
- 01. Google Currents
- Avantages
- Les inconvénients
- Exemple
- 02. Treesaver
- Avantages
- Les inconvénients
- Exemple
- 03. Le cadre Baker
- Avantages
- Les inconvénients
- Exemple
- 04. The Laker Compendium
- Avantages
- Les inconvénients
- Exemple
- 05. Édition Kindle pour les périodiques
- Avantages
- Les inconvénients
- Exemple
- 06. Adobe Digital Publishing Suite
- Avantages
- Les inconvénients
- Exemple
- 07. WordPress
- Avantages
- Les inconvénients
- Exemple
- 08. Magaka
- Avantages
- Les inconvénients
- Exemple
- 09. Concevez votre propre magazine
- Avantages
- Les inconvénients
- Exemple
- 10. Facebook
- Avantages
- Les inconvénients
- Exemple
- Conclusion
- Aimait ça? Lisez-les!
Laisse-moi deviner. Vous disposez d'une énorme équipe de concepteurs et de développeurs hautement qualifiés qui utilisent votre budget illimité pour publier régulièrement votre beau contenu bien écrit pour chaque type d'appareil. Chaque appareil est ensuite testé pour s'assurer qu'il s'agit d'une expérience intuitive et lisible pour vos clients fidèles. Hmmm ... probablement pas la réalité pour la plupart d'entre nous.
La bonne nouvelle est que les abonnements numériques se multiplient et que les gens achètent des appareils pour lire plus de contenu. C’est une période passionnante pour les publications numériques, et les marchés comme le kiosque d’Apple aident les consommateurs à trouver davantage ce qu’ils aiment et à s’abonner facilement.
Mais voici le problème: les versions des appareils, les capacités matérielles, les systèmes d’exploitation, les spécifications de la mémoire et tout le reste changent chaque jour. Tout comme la quantité de contenu que les gens lisent et avec lesquels ils interagissent. Les éditeurs doivent pouvoir toucher un public aussi large que possible tout en maintenant un flux de travail et un budget sains. Comment est-ce possible?
Nouveau logiciel
De nouveaux outils pour les propriétaires de sites Web, les gestionnaires de contenu et les éditeurs se développent également. Vous trouverez ci-dessous des critiques de 10 méthodes pour diffuser votre contenu auprès d'un public plus large. J'ai inclus les avantages et les inconvénients de chaque outil ainsi que des exemples de sites afin que vous puissiez voir leur résultat final en action. Certains nécessitent un développeur expérimenté tandis que d'autres sont plus plug-n-play. Quel que soit votre scénario, il y a définitivement quelque chose pour répondre à vos besoins et construire votre audience.
Tout ce que je mentionne ci-dessous peut aider à créer du contenu qui fonctionne à plusieurs endroits. Je n'ai pas spécifiquement inclus les produits qui créent uniquement des documents PDF ou uniquement des applications Flash ou ne publient que sur l'iPad, par exemple.
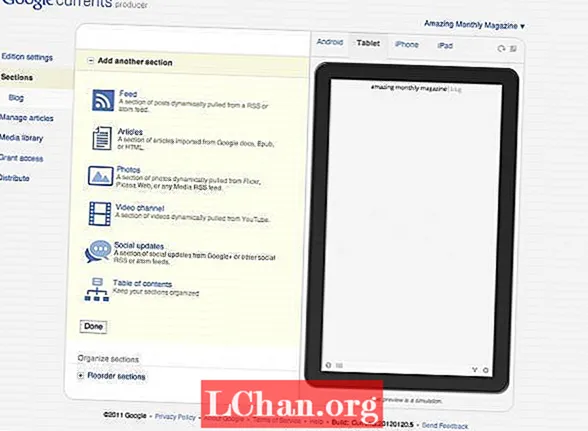
01. Google Currents
Google Currents est à peu près aussi simple que possible. La plateforme libre-service pour les éditeurs vous permet de créer différentes sections de votre publication et de la visualiser dans un simulateur pour Android, tablette, iPad ou iPhone. Vous pouvez importer des articles à partir de Google Docs, importer des médias ou créer des sections à partir d'un flux RSS ou d'une page Google+. Tant que vous savez que le produit final ressemblera à de nombreuses applications d'agrégateurs d'actualités et que cela vous convient, vous aimerez les magazines Contents.
Avantages
Si vous partez de zéro et n'avez pas de budget, c'est probablement un bon point de départ. Les simulateurs intégrés fournissent de jolis commentaires instantanés sur l'apparence que vous créez.
Les inconvénients
J'ai trouvé le système peu intuitif. Souvent, les sections que j'ai créées fonctionnaient dans certains formats de sortie et pas dans d'autres, et il était parfois difficile de déboguer. Si vous avez un designer, cela peut les rendre fous. Vous n'avez pas beaucoup de contrôle sur la sortie, le thème ou le style du magazine.
Exemple
Good utilise la disposition de grille de base de Google Currents pour diviser son magazine en sections telles que "Actualités", "Affaires" et "Design". Les sections elles-mêmes sont similaires à une mise en page de style Flipboard avec des gestes de balayage pour paginer.

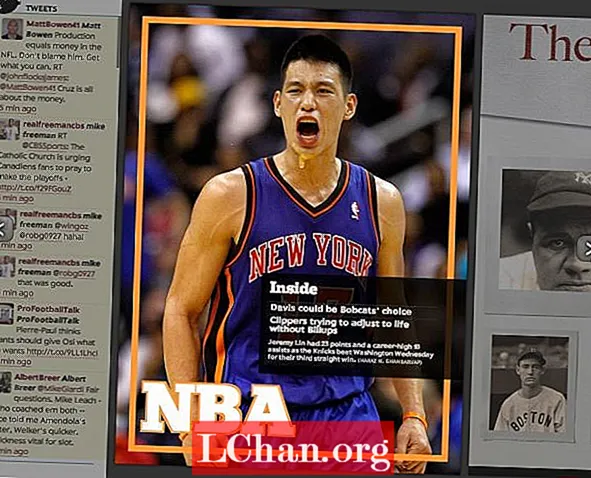
02. Treesaver
Treesaver est un framework JavaScript qui permet de créer des mises en page paginées de style magazine en utilisant HTML5 et CSS3. La navigation dans un magazine Treesaver est intuitive et les mises en page dynamiques sont redistribuées pour s'adapter à toutes les tailles d'écran.
Avantages
Treesaver est probablement le meilleur format ici pour le contenu que vous lisez dans un train de banlieue bondé. Le balayage rapide et intuitif pour changer de page est beaucoup plus facile que de faire défiler et d'essayer de garder votre place. Juste "swish" et vous pouvez rapidement lire les articles.
Le cadre d'image réactif de Treesaver garantit que l'appareil télécharge une image aux dimensions appropriées. C'est cool, car les images ne doivent pas nécessairement être les mêmes, ce qui peut être très puissant pour les annonceurs.
Les inconvénients
Treesaver n'a pas de système de gestion de contenu formel unique associé, il peut donc prendre du temps pour créer le contenu à la main ou pour créer un système pour générer du contenu au format Treesaver. Il existe un plug-in pour Expression Engine (EESaver) et un pour Django (DjTreesaver), ainsi que des modèles et des passe-partout.
Exemple
Le Sporting News a créé son édition numérique avec Treesaver et cela fonctionne très bien comme une application iPad ainsi que dans un navigateur de bureau.

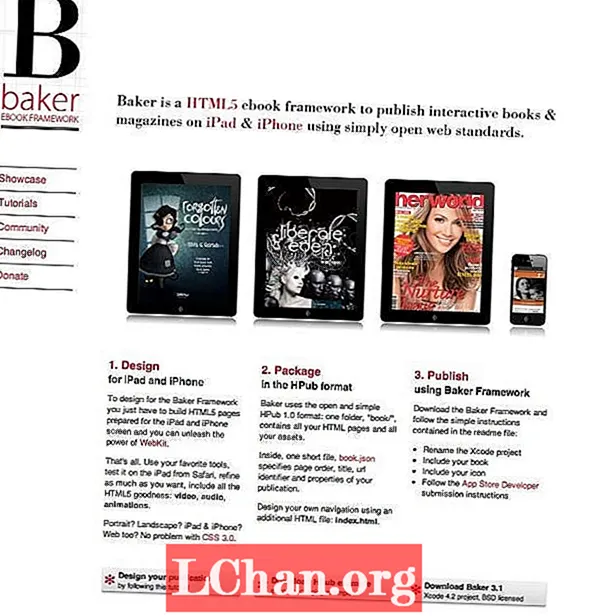
03. Le cadre Baker
Baker est un framework de livres électroniques HTML5 pour la publication de livres et de magazines interactifs qui utilise des normes Web ouvertes. Vous créez votre livre comme une collection de fichiers HTML, CSS, JS et image. Ensuite, pour créer une application iOS, déposez-la dans un dossier avec un manifeste book.json personnalisé et créez-la à l'aide du projet Baker Xcode. La meilleure source de fonctionnalités et de bogues se trouve sur la page Github, cela vous donnera une idée de ce qui est pris en charge et de ce qu'il faut éviter.
Avantages
Il existe déjà plusieurs livres et magazines créés par Baker dans l'App Store, de sorte que le cadre fonctionne pour de nombreuses personnes.
La prise en charge de Kiosque d'Apple est intégrée à la dernière version de Baker. Votre contenu peut donc être dans Kiosque par défaut si vous le souhaitez.
Les inconvénients
Bien qu'il existe un ensemble d'exemples de fichiers de livres HTML à télécharger sur Github, il n'y a pas beaucoup d'indications sur ce que vous pouvez ou devriez faire pour tirer le meilleur parti de la plate-forme.
Exemple
Baker tient une liste à jour des livres et magazines créés avec leur cadre. La meilleure façon de se faire une idée est d'en télécharger quelques-uns et d'y jeter un œil. Bien que vous puissiez utiliser leur exemple de livre HTML5 comme modèle pour les livres HTML5, Baker se concentre sur les livres pour les appareils iOS.

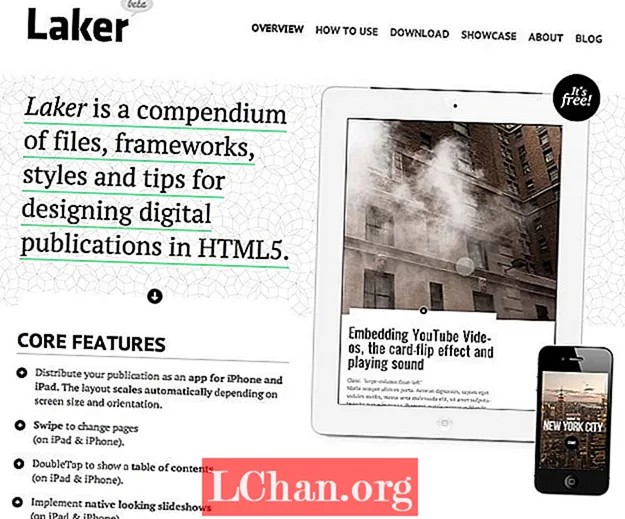
04. The Laker Compendium
Le Laker Compendium est construit sur The Baker Framework, mais il se concentre davantage sur l'aspect HTML5 des publications numériques par rapport à Baker, qui se concentre davantage sur les publications iOS. Laker est un ensemble de fichiers, de directives de conception et de styles pour créer une publication en HTML5 qui peut également être convertie en application iOS. Il tire également parti d'éléments tels que Less Framework, jQuery et jPlayer pour améliorer les composants de conception et d'interaction de ses créations.
Avantages
Le site Web de Laker présente d'excellents détails sur ses fonctionnalités et ses composants, de sorte que vous pouvez très rapidement voir quelles pièces sont disponibles et comment les utiliser.
Les inconvénients
Afin de tirer le meilleur parti de Laker, vous devez être très à l'aise avec des éléments tels que Less et jQuery. Si vous les connaissez, vous pouvez créer de beaux designs, mais sinon vos publications peuvent être un peu limitées.
Exemple
La vitrine de Laker comprend à la fois des magazines et des livres téléchargeables dans l'App Store. Automotive Agenda, créé par l'auteur de The Laker Compendium, donne un bel aperçu de ce que les publications de Laker Compendium sont capables de faire.

05. Édition Kindle pour les périodiques
Kindle Publishing for Periodicals est actuellement en version bêta. Cependant, ce système est facile à utiliser et transforme votre contenu en une version .mobi que vous pouvez proposer gratuitement sur votre propre site ou vendre via le marché Amazon. De nombreux liseuses populaires sont également capables de lire le format .mobi.
Avantages
Le flux de revenus prêt à l'emploi contribue certainement à faciliter la vente de votre contenu.
Les inconvénients
Le formatage autorisé par Kindle pour le moment est un peu restreint, vous devrez peut-être essayer plusieurs versions de votre contenu avant d'être satisfait de l'apparence et de la convivialité de celui-ci.
Exemple
Un abonnement Kindle mensuel au Washington Post coûte 11,99 $ et comprend un essai gratuit de deux semaines. Les problèmes sont livrés sans fil sur votre Kindle tous les jours et il prend en charge tous les appareils de la famille Kindle à l'exception du Kindle Cloud Reader.

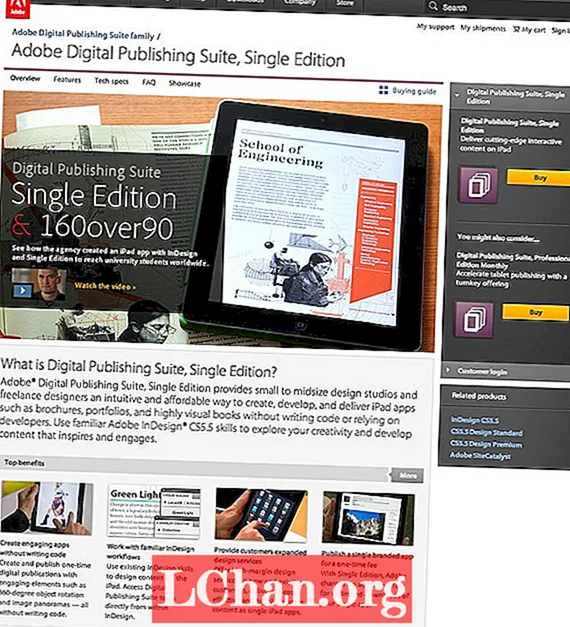
06. Adobe Digital Publishing Suite
Alors qu'Adobe Digital Publishing Suite se concentre actuellement sur la création d'expériences de lecture numérique interactives pour les tablettes, ils montrent des signes de développement vers un flux de production plus HTML5 et multiplateforme pour les appareils. Le système comprend actuellement des services hébergés et une technologie de visualisation. Il est utilisé par les éditeurs qui comptent beaucoup sur InDesign car il permet de gagner du temps d’intégration. Cependant, ils ont très récemment annoncé leur intention de mettre à niveau leur système actuel pour permettre des mises en page liquides via HTML5. Cela donnerait aux éditeurs la possibilité de publier pour plusieurs plates-formes, y compris différentes tailles d'appareils mobiles.
Avantages
Très peu de changement de flux de travail pour les personnes déjà familiarisées avec les produits Adobe.
Les inconvénients
Pour le moment, les formats de sortie sont uniquement sur tablette: iPad et Android.
Exemple
La galerie de publications d'Adobe propose une variété de publications que vous pouvez télécharger dès maintenant pour iPad et tablettes Android, y compris des guides de voyage et des magazines du monde entier.

07. WordPress
WordPress est le CMS de nombreuses publications en ligne, telles que le magazine Contents et le Bangor Daily News. WordPress est un bon moyen de permettre à plusieurs auteurs d'ajouter eux-mêmes du contenu à une publication tout en donnant à l'éditeur de nombreuses possibilités de personnaliser l'apparence. Le Bangor Daily News a construit un système très intéressant qui leur permet également de publier depuis Google Docs vers WordPress puis vers Adobe InDesign pour leur édition imprimée.
Avantages
La communauté autour de WordPress est vaste, il y a donc de fortes chances que les plug-ins dont vous avez besoin pour des choses telles que l'adhésion, le contenu limité pour les non-abonnés et le formatage mobile, existent déjà.
Les inconvénients
WordPress est essentiellement un moteur de blogs. Donc, si vous cherchez quelque chose pour publier du contenu quotidiennement ou hebdomadairement, cela pourrait être une bonne solution. Cependant, si vous recherchez une impression de publication plus packagée, comme un magazine mensuel avec un début et une fin, il faudra probablement une personnalisation.
Exemple
Contents a été lancé en novembre 2011 et est consacré à la stratégie de contenu, à la publication en ligne et au travail éditorial de la nouvelle école.

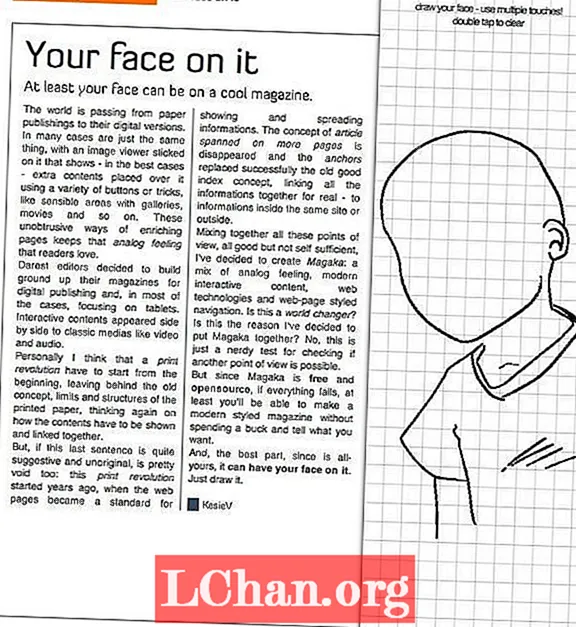
08. Magaka
Magaka est un framework de magazine HTML qui fonctionne sur de nombreux appareils et navigateurs. Cependant, son format est très différent de celui de nombreux autres systèmes décrits dans cet article. Magaka fonctionne en chargeant un fichier HTML qui charge le framework Magaka, puis extrait les données du magazine d'une structure JSON. Cela inclut les métadonnées, le titre, la table des matières et tout ce qui se trouve entre les deux. En fait, vous pouvez même spécifier plusieurs versions de votre composition dans cette structure et afficher la version correcte en fonction de la taille de l’écran, de l’orientation et des fonctionnalités de l’appareil.
Avantages
Le magazine d'échantillons a plusieurs composants interactifs uniques et intéressants tels que le dessin, ce qui le rend amusant à lire.
Les inconvénients
Pour quelqu'un qui n'est pas familier ou à l'aise avec JSON et JavaScript, Magaka peut se sentir trop complexe au début.
Exemple
Le Sample Magazine fourni par Magaka est intéressant principalement en raison de son interactivité. Vous pouvez par exemple vous dessiner dans le magazine, explorer diverses options de navigation, regarder des publicités expérimentales et essayer de lire à la fois horizontalement et verticalement. Ce n'est peut-être pas le plus beau magazine, mais il offre certainement une expérience engageante.

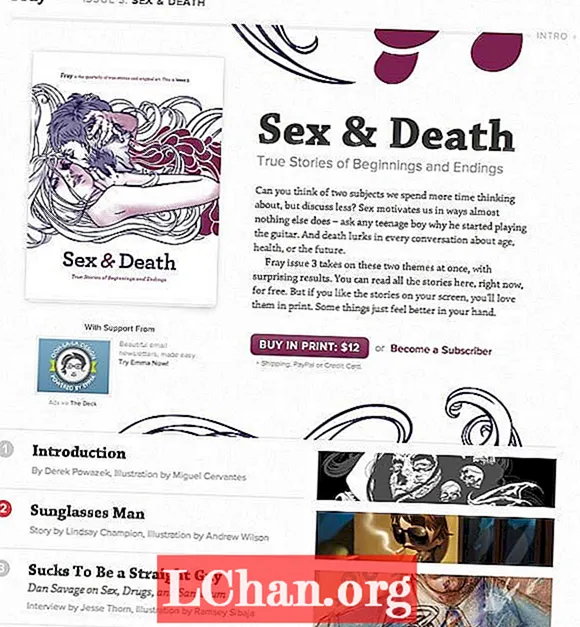
09. Concevez votre propre magazine
Si vous êtes à l'aise dans la conception et la création de code HTML, pourquoi ne pas essayer de créer le vôtre à partir de zéro? Pour les petites publications avec l'expertise interne, HTML est un canevas flexible. Les systèmes de grille tels que 960, Blueprint et Golden Grid System sont tous de bons systèmes pour aider à fournir une structure de base pour votre conception. Ne pas avoir de modèle est passionnant pour certaines personnes et terriblement vague pour d'autres. Mais si vous voulez être en mesure de faire preuve de beaucoup de créativité et que vous n'aimez pas la sensation d'être enfermé dans un cadre, peut-être que la conception de chaque page à partir de zéro est une bonne solution pour vous.
Avantages
Sans aucune restriction, vous n'essayez certainement pas d'intégrer votre design dans un cadre mal ajusté.
Les inconvénients
Le manque de structure peut être un peu trop ouvert pour certaines personnes.
Cela ne fonctionne que pour une équipe possédant d'excellentes compétences HTML et CSS, et cela peut prendre beaucoup de temps.
Exemple
Fray existe sous une forme ou une autre depuis 1996. Il s'agit maintenant d'une série de livres produits indépendamment, chacun axé sur un thème central de la narration. Vous pouvez acheter leurs numéros sur le site, vous abonner ou consulter les versions HTML. Les articles sont en HTML simple et défilent verticalement, chacun accompagné d'illustrations personnalisées.

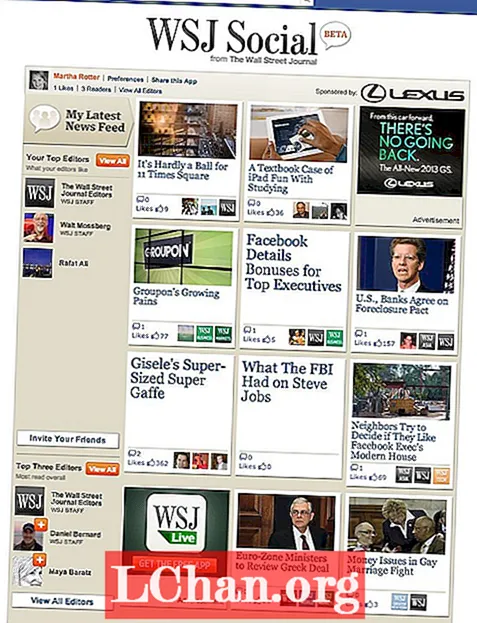
10. Facebook
Au cours des derniers mois, nous avons constaté une augmentation du nombre d'éditeurs utilisant Facebook pour diffuser leur contenu. Le Guardian et le Wall Street Journal, par exemple, ont créé des applications Facebook qui fonctionnent en publiant des histoires sur Facebook et en permettant aux lecteurs de commenter et d'interagir avec les histoires sur Facebook.
Avantages
Facebook fournit une audience prête à l'emploi, donc le potentiel de découvrir de nouveaux clients et lecteurs est énorme.
Les inconvénients
Les applications contenant beaucoup de matériel de lecture ont tendance à trop partager et à ennuyer les amis des lecteurs qui peuvent désactiver ou masquer l'activité.
Exemple
Le Wall Street Journal Social fournit ses articles gratuitement via Facebook et les partage par défaut sur les murs des utilisateurs. Pour les personnes qui passent beaucoup de temps chaque jour sur Facebook, cela semble être un bon moyen de publier et de diffuser des actualités et des articles.

Conclusion
Et après? C’est une question sans réponse. Il n’existe pas de réponses claires à des problèmes tels que le défilement ou la pagination. Les gestes intuitifs et les directives d'interface utilisateur varient d'un appareil à l'autre. Les gens sont enthousiasmés par le contenu interactif pour l'éducation, mais dans quelle mesure est-il clair qu'il est plus efficace ou améliore la compréhension? Il y a encore beaucoup à rechercher et à découvrir, c'est pourquoi c'est un domaine si fascinant en ce moment. Mais pour en savoir plus sur les personnes qui réfléchissent beaucoup à ce domaine, consultez quelques-uns des écrivains et conférenciers influents suivants sur les publications numériques et les expériences de lecture.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Parler des nouveaux médias)
Jetez également un œil à ces événements annuels:
- Conférence TOC (Tools of Change) d'O'Reilly
Martha Rotter est co-fondatrice de Woop.ie et a récemment lancé le magazine technologique irlandais Idea. Martha écrit régulièrement sur la technologie et l'édition numérique. Elle enseigne le développement Web au National College of Ireland et dirige OpenCoffee Dublin.
Aimait ça? Lisez-les!
- Comment créer une application
- Téléchargez les meilleures polices gratuites
- Les meilleures polices Web gratuites pour les concepteurs
- Modèles de flyers utiles et inspirants
- Les meilleurs films 3D de 2013
- Découvrez les prochaines étapes de la réalité augmentée
- Téléchargez des textures gratuites: haute résolution et prêtes à l'emploi maintenant