Contenu
- 01. Blocage du maillage
- 02. Affiner la chemise
- 03. Affiner le pantalon
- 04. Coutures et points
- 05. Carte de déplacement
- 06. Test des cartes de surface
- 07. Texturation chez Mari
- 08. Texturation des vêtements
- 09. Cheveux et chaume
- 10. Look Development Viz
- 11. Texturation des accessoires dans Quixel
- 12. Montage de la scène
- 13. Composer les passes

Après avoir regardé la première saison de la série télévisée Daredevil, je savais que je devais créer mon propre art 3D du personnage de Daredevil portant son costume de justicier noir. Pour cette scène, j'ai vraiment essayé de créer une ressemblance avec l'acteur Charlie Cox et d'obtenir le sentiment sombre général de la série. Créer ce sentiment était en fait plus complexe que je ne l’imaginais, car il est très sombre et contrasté. J'ai donc dû peaufiner une grande partie de l'éclairage et des shaders pour obtenir le look que je voulais.
D'abord, j'ai planifié ma scène et ma composition, rassemblé beaucoup d'images du spectacle et du concept art des bandes dessinées Daredevil, puis j'ai commencé à décomposer les outils dont j'aurais besoin pour compléter mon personnage. Dès le début, je savais que le processus le plus difficile serait de créer de la pluie et de «l’humidité» en raison de la quantité de ressources de la machine utilisées pour y parvenir.
J'ai utilisé Maya et ZBrush pour la modélisation et la sculpture, Mari et Quixel pour la texturation et V-Ray comme moteur de rendu principal
Les principaux outils que j'ai utilisés étaient Maya et ZBrush pour la modélisation et la sculpture. J'ai passé beaucoup de temps à faire les caractéristiques anatomiques, donc je n'ai pas eu à revenir sur ce processus. J'ai utilisé Mari et Quixel pour la texturation et V-Ray comme moteur de rendu principal.
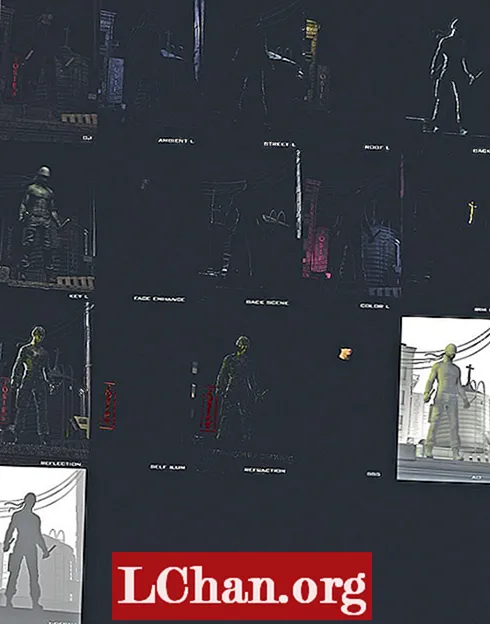
Tout était rendu en passes 32.bit .exr et chaque lumière était une passe différente.De cette façon, j'avais le contrôle total de la scène et je pouvais jouer avec l'intensité, les saturations, le contraste et d'autres choses dans Photoshop.
Ce tutoriel montrera mon flux de travail de développement de look, qui, espérons-le, vous sera utile. Je choisis de faire la plupart de mes projets personnels pour qu'ils s'intègrent dans une cinématique ou un pipeline VFX. Commençons!
Trouvez tous les actifs dont vous avez besoin ici.
01. Blocage du maillage

Une fois que j'ai le maillage de base avec la bonne topologie et les bonnes proportions, je sculpte l'anatomie et les traits du visage. J'ai ensuite polygroupé le visage pour pouvoir le diviser plus tard et aller plus haut avec la quantité de polygones. Une fois que tout le maillage est terminé, je commence à tester les vêtements en extrayant la géométrie du maillage principal. Pour sculpter l'anatomie, je n'utilise que des pinceaux simples - généralement six: Standard, Clay, ClayBuildup, Dam_Standard, Move et hPolish.
02. Affiner la chemise

Lorsque j'ai la bonne topologie pour la chemise, je commence à sculpter les plis. Comme c'est un vêtement très serré et qu'il va être mouillé, les plis doivent avoir cette sensation de proximité du corps. Je décide de faire le motif du tissu dans le processus de modélisation, au lieu de la texturation. Je choisis donc deux images à carreler; un pour l'ensemble du corps de la chemise et un autre pour les demi-manches. Ensuite, pour les coussinets de bras, j'applique le motif HexTile à l'onglet Bruit de surface.
03. Affiner le pantalon

Pour le pantalon, j'utilise un procédé similaire à celui de la chemise mais cette fois les plis sont beaucoup plus intenses, car le tissu est beaucoup plus épais et plus lâche. Je dois également avoir la tension nécessaire dans la jambe droite avec les supports de bâton, qui resserrent le tissu. Pour les plis, j'utilise les pinceaux Standard, Slash 3, hPolish et Dam_Standard.
04. Coutures et points

Après le raffinement des détails, j'ajoute les points et les coutures en utilisant le Dam_Standard et le pinceau Standard, avec un alpha appliqué et avec la fonction Lazy Mouse activée. Vous pouvez utiliser ce processus lors de la texturation, ou directement dans la carte normale, mais j'essaie toujours de l'intégrer dans le processus de modélisation.
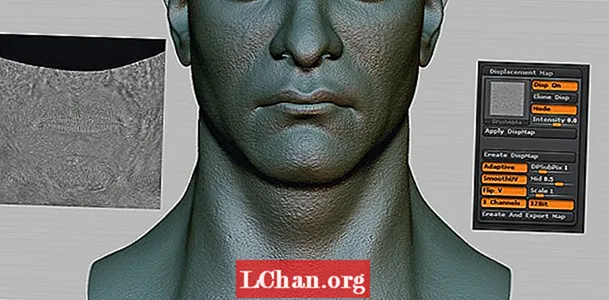
05. Carte de déplacement

Avant de commencer la texturation des couleurs dans Mari, j'importe le maillage du visage et je crée une carte de déplacement en utilisant des données de numérisation désaturées. Ensuite, avec la carte que j'ai créée dans Mari, j'importe un modificateur de déplacement dans ZBrush, que je cuit au modèle. J'ajoute ensuite les détails de sculpture supplémentaires, en particulier les rides de l'acteur. C'est ce que j'exporte comme ma carte de déplacement 32 bits.
06. Test des cartes de surface

Lorsque vous utilisez des cartes de déplacement ou normales, il est toujours difficile de savoir si l’intensité est suffisante. Donc, une fois que j'ai toutes les cartes de surface pour le personnage, je passe à Maya et crée un éclairage de studio à deux points et crée un Clay Shader rugueux pour chaque carte que j'utilise. Je teste ensuite cela dans V-Ray. Cela m'aide à remarquer les modifications que je dois apporter aux cartes. J'exporte ensuite à nouveau, donc j'ai tout prêt pour peindre la texture.
07. Texturation chez Mari

J'aime texturer les visages dans Mari parce que vous disposez d'un vaste éventail d'actions et de ressources. Je commence à utiliser des calques procéduraux pour la couleur de base. J'ajoute ensuite des informations photographiques et quelques calques de réglage de la saturation et du contraste. Enfin, je peins le chaume à la main. Une fois la carte des couleurs prête, je passe aux cartes secondaires telles que Spéculaire, Gloss, SSS, Quantité SSS, Deuxième Spéculaire et Gloss.
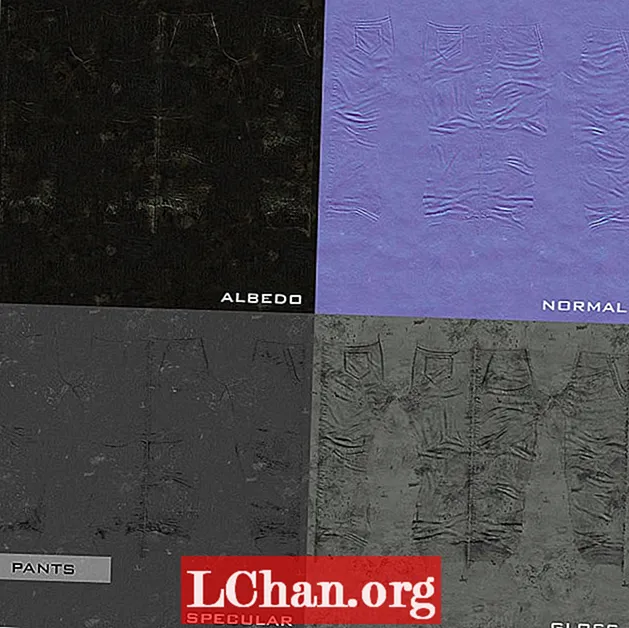
08. Texturation des vêtements

Pour les vêtements, j'utilise la suite Quixel. C'est un excellent outil si vous souhaitez réduire votre temps à peindre des textures, car vous travaillez essentiellement sur chaque carte en même temps et avez la liberté de modifier chaque document. Pour le tissu, j'utilise les matériaux intelligents et peaufine les masques en brillant et spéculaire. J'ajoute ensuite de la saleté et des déchirures à l'intérieur de Quixel et je fais quelques ajustements directement dans les cartes dans Photoshop.
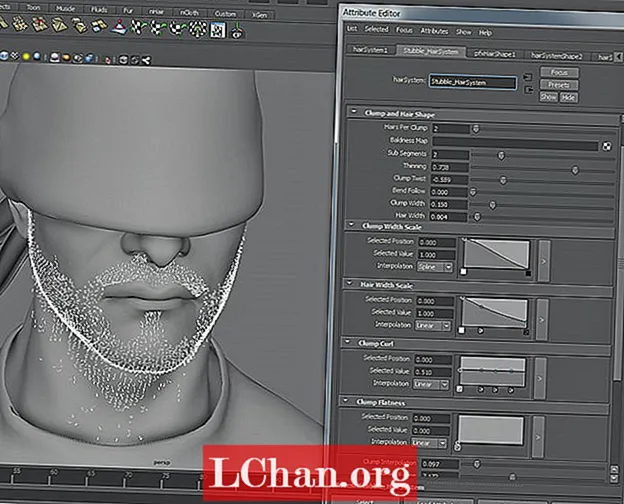
09. Cheveux et chaume

J'utilise le système nHair pour créer les cheveux et les chaumes. En utilisant nHair avec le VRayHairMtl, vous pouvez obtenir un look très réaliste. J'ai mis en place trois systèmes capillaires afin d'avoir différentes variations dans le comportement de l'écoulement des cheveux, mais aussi dans le ton, l'échelle et la largeur.
10. Look Development Viz

Avec tout maintenant défini, il est temps d'appuyer sur le rendu et de voir à quoi ressemble le personnage. Pour l'aperçu du développement du look, j'ai défini un éclairage de studio à trois points et un HDRI, tout comme l'éclairage d'environnement. Cela aide beaucoup lorsque vous peaufinez vos shaders, en particulier les cheveux et la peau, car ce sont probablement les shaders les plus difficiles pour obtenir un aspect naturel.
11. Texturation des accessoires dans Quixel

Chaque élément et accessoire de la scène est texturé dans Quixel, mais cette fois-ci, au lieu d'utiliser sa visionneuse 3DO, j'utilise Marmoset pour tester les textures. Je suis un pipeline PBR spéculaire / rugosité; de cette façon, je sais que si ça a l'air bien dans Marmoset, dans V-Ray ça sera encore mieux. Étant donné que V-Ray ne prend pas en charge une fente de rugosité, il vous suffit d'inverser votre carte et de la brancher dans la fente de brillance, et la carte spéculaire dans la fente de réflexion.
12. Montage de la scène

Il est maintenant temps de rendre l’image finale. Il est important que la disposition de la composition soit bonne, il est donc judicieux de donner de la profondeur à votre scène en se superposant. Superposez vos objets autant que vous le pouvez, de cette façon votre image sera mieux lue et vous obtiendrez la profondeur dont vous avez besoin. J'ai mis environ 12 lumières pour toute la scène, afin que je puisse obtenir l'ambiance lumineuse que je veux.
13. Composer les passes

Chaque lumière est un passage distinct, pour donner un contrôle total sur l'image. Je me retrouve avec 25 passes dans Photoshop. Pour le compositing, je règle les lumières ambiantes et GI puis multiplie l'occlusion ambiante. J'ajoute les passages de lumière en utilisant le mode Dodge linéaire ou Screen Blending, et au-dessus des lumières, j'ajoute le SSS, l'auto-illumination, la réflexion et la réfraction en utilisant le même mode de fusion. En haut, j'utilise la profondeur Z, les calques de correction des couleurs et les effets post comme la fumée.
Cet article a été initialement publié dans Magazine du monde 3D numéro 211; achetez-le ici.