Contenu
- 01. Journée mondiale de la boulangerie
- 02. Vierge
- 03. Enfant de guerre
- 04. Dîner par Heston
- 05. Les rêves de studio
- 06. Anciens élèves de l'Université de Canberra
- 07. Explorateur de trésors
Ici, nous avons sélectionné certains des meilleurs sites Web Drupal pour vous montrer tout ce dont cet incroyable système de gestion de contenu est capable. Si vous êtes inspiré par eux, dirigez-vous vers notre liste des meilleurs thèmes Drupal pour d'autres exemples de ce à quoi votre site peut ressembler - et la plupart d'entre eux sont gratuits afin que vous puissiez les essayer aussi.
WordPress est peut-être le système de gestion de contenu (CMS) de conception Web le plus populaire au monde, mais ce n’est pas le seul. Créé par des développeurs Web, pour des développeurs Web, Drupal alimente des millions de sites Web dans plus de 180 langues, avec une communauté en ligne massive avec plus de 26000 thèmes et ressources qui créent et partagent constamment. Voici quelques-uns des meilleurs.
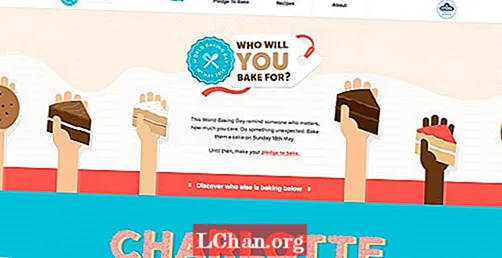
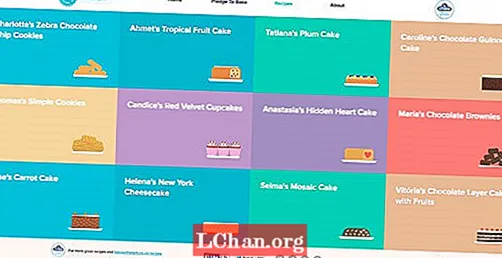
01. Journée mondiale de la boulangerie

La Journée mondiale de la pâtisserie a un objectif précis en tête. Il propose une journée conçue pour pousser les gens au-delà de leur zone de confort de cuisson et les amener à tenter quelque chose qu'ils n'oseraient pas autrement. La base de biscuits au beurre de ce site Web est l’agence londonienne Lean Mean Fighting Machine, qui a opté pour Drupal pour alimenter le frontend élégant.
Le directeur de projet, Siân McLachlan, admet que LMFM "a tendance à favoriser Drupal en raison des fonctionnalités qu'il fournit en termes d'administration de contenu. Ses types de contenu nous ont aidés à construire rapidement la structure des recettes, [et nous ont donné] la flexibilité de les modifier au fur et à mesure du projet. Cela a été crucial pour la gestion de 100 recettes du monde entier ".

L'internationalisation joue évidemment un grand rôle dans ce site et Drupal était plus que à la hauteur de la tâche, explique McLachlan. «Nous avons utilisé de gros plug-ins comme Internationalization pour transformer WBD en un site Web multilingue.
"Feeds fournit une interface utilisateur intéressante pour ceux qui souhaitent importer du contenu d'un fichier CSV vers Drupal. Cela s'est avéré vital lors de la gestion de recettes dans cinq langues différentes!".
02. Vierge

Virgin a demandé à Beyond de repenser son site Web d'entreprise, en utilisant un contenu immersif qui représente les valeurs de Virgin et agit comme une passerelle vers sa marque. Virgin publie du contenu quotidiennement et avait besoin d'un CMS pour soutenir ses compétences créatives. «Le client souhaitait un CMS open source, nous avons donc testé un certain nombre d'options prêtes à l'emploi et choisi Drupal», déclare Mark Allen, directeur numérique chez Beyond. "Afin de concrétiser notre vision créative, nous avons poussé Drupal à un niveau de personnalisation, ce qui signifie que le client s'est retrouvé avec une solution au-delà de ses attentes."
Le design est audacieux et réactif, ce qui est un exploit impressionnant sur un site qui utilise des grilles irrégulières et n'a pas peur de sortir de la boîte et d'essayer de nouvelles astuces de conception. «Nous avons créé un langage visuel pour représenter la valeur de Virgin en matière de« disruption intelligente ». Nous avons adopté des principes de conception plate et les avons superposés à des images évocatrices avec un effet de pixel déformé inspiré du punk, rendant hommage aux racines punk des années 70 de Virgin Record», déclare Allen.

Assurez-vous de vérifier l'emplacement de recherche sur des écrans plus grands, qui est uniquement placé au milieu de la page. La recherche ne se concentre pas sur le défilement à mesure que le contenu devient la priorité principale.
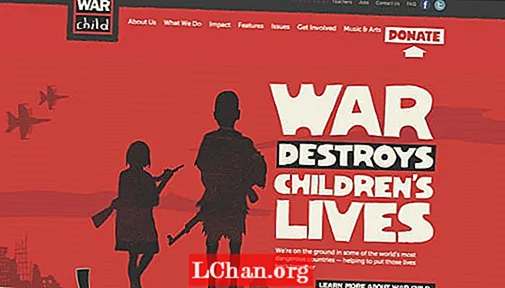
03. Enfant de guerre

War Child est une organisation caritative dont le but est d'informer les gens sur les problèmes rencontrés par les enfants dans les pays déchirés par la guerre et de les encourager à s'impliquer dans la collecte de fonds.
Le site a été conçu par Mike Kus et développé par Ben Blankley, qui a choisi Drupal comme CMS. "Ce n'est pas seulement open source, mais il dispose d'une grande communauté de développeurs et d'utilisateurs qui fournissent un excellent support technique et une assistance", explique Blankley. "Notre service en ligne se compose d'une seule personne, nous voulions donc vraiment un CMS puissant mais qui n'exige pas de développeurs indépendants ou internes pour intégrer de nouvelles fonctionnalités.
"Le site utilise beaucoup le module Views, l'un des blocs de construction les plus puissants de Drupal. Il facilite l'ajout et la personnalisation des curseurs / carrousels. Il utilise également un module de mise en cache de page statique qui fait un excellent travail d'optimiser le temps de chargement des pages et signifie que notre site fonctionne assez rapidement sur un serveur partagé qui ne coûte que 150 £ par an. "
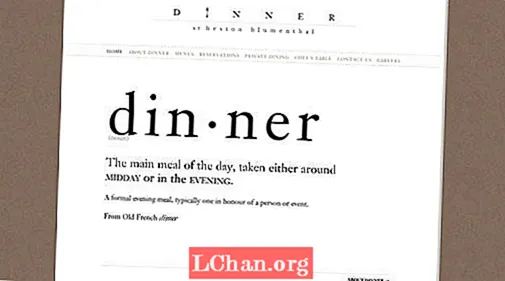
04. Dîner par Heston

Le restaurant du chef de la télévision Heston Blumenthal a un site magnifique
avec l'aimable autorisation de The Neighborhood, avec une conception de Stuart Preece, un back-end Drupal de Nick Harris et un codage frontal par Andrew Disley.
«Les commentaires conditionnels sont utilisés sur l'élément HTML pour les crochets de style et autour des éléments de style et de script pour empêcher le CSS et le JavaScript d'IE6», explique Disley. "Modernizr est utilisé pour lancer IE dans la prise en charge des éléments HTML5 et également pour fournir une détection de support supplémentaire." En d’autres termes, c’est assez bon à manger.
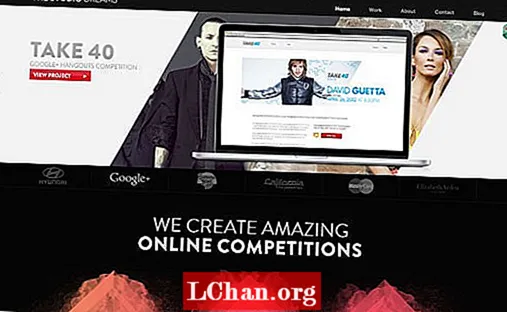
05. Les rêves de studio

The Studio Dreams est une agence créative basée à Melbourne. Il accueille une sélection colorée de projets sur son site, qui se présentent sous la forme d'un grand mur d'images.
«Nous adorons notre’ mur de projets ’et la possibilité de les trier en fonction de chaque service que nous fournissons», explique Kathryn Scott, directrice de la création et concepteur du site. Nous nous interrogeons sur le choix du CMS. «Nous utilisons beaucoup Drupal», répond-elle. "La stabilité et la base de la communauté en font un choix très facile. Il est également construit avec PHP, qui est l'un de nos principaux langages de développement."
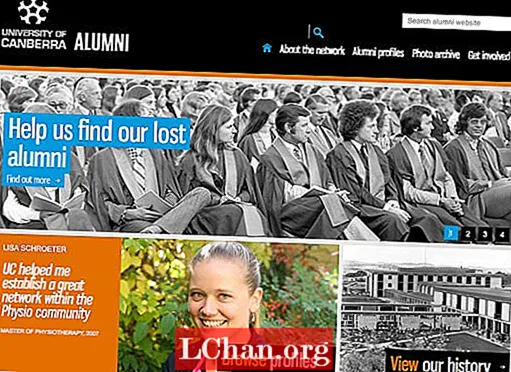
06. Anciens élèves de l'Université de Canberra

Le site Web des anciens de l’Université de Canberra est conçu pour mettre en valeur la qualité des anciens de l’université, ainsi que pour favoriser l’engagement par des contributions personnelles au «Mur de la renommée» des anciens. Il a été conçu par Oxide Interactive, qui a choisi Drupal comme CMS.
«Pour ce projet, le recours à une gestion intelligente des images et aux soumissions des utilisateurs a fait de Drupal notre choix préféré», explique le directeur technique d'Oxide, Tim Siers. "Son grand nombre de modules de qualité et sa communauté active en font une plate-forme solide pour le développement efficace de sites Web gérés par le contenu comme celui-ci."
"La collecte des histoires et des profils soumis par les utilisateurs a été facile. Les utilisateurs et les administrateurs reçoivent par e-mail des copies de la soumission. C'est un processus simple de passer de là à être en ligne sur le site. Le profil et les pages de liste sont les fonctionnalités les plus importantes, et nous Je suis vraiment satisfait des résultats. "
07. Explorateur de trésors

Treasure Explorer est un autre site du talentueux Oxide Interactive et propulsé par Drupal. «Ce projet est construit autour de contenu généré par les utilisateurs et contient de nombreuses informations croisées», déclare Alexi Paschalidis, directeur créatif d'Oxide. "Drupal était un choix évident pour faciliter l'architecture d'informations interdépendantes et fournir un système de compte utilisateur robuste et flexible."
«La communauté active de Drupal, qui contribue au développement et au support d'un nombre incalculable de modules de haute qualité, en fait une plate-forme solide pour développer efficacement des sites Web complexes tels que Treasure Explorer sans avoir à réinventer continuellement la roue», poursuit Paschalidis. "Avec l'aide de quelques modules, il est vraiment flexible lorsqu'il s'agit de capturer et de catégoriser les informations et les relations entre elles. Cela peut être affiché à l'utilisateur de différentes manières pour mieux s'adapter au contexte: un tableau, une liste, un flux XML, des épingles sur une carte ou quelque chose de complètement personnalisé.
"Le site Treasure Explorer utilise toutes ces méthodes, le résultat final étant une expérience engageante pour les adultes ou les enfants pour explorer le contenu plutôt que d'être restreint par une hiérarchie rigide."
Page suivante: plus d'exemples de grands sites Drupal