
Contenu
- 01. Studio Feixen
- 02. RoAndCo
- 03. Robin Mastromarino
- 04. Théorie active
- 05. Spectre de velours
- 06. Locomotive
- 07. Studio Thomas
- 08. Buzzworthy Studio
- 09. Xavier Cussó
- 10. Merijn Hoss
- 11. ToyFight
- 13. Marleigh Culver
- 15. Lusion
- 16. Yul Moreau

Un portefeuille de design impressionnant pourrait faire la différence entre obtenir un emploi ou une entrevue ou non. Il n’est pas facile de se démarquer parmi les montagnes de portefeuilles, il est donc essentiel de réfléchir sérieusement à votre présence en ligne.
Pour vous inspirer, nous avons sélectionné certains des meilleurs portefeuilles de design sur le Web, à la fois par des designers indépendants et des studios. Bien que ces exemples soient tous différents, ils se démarquent tous par l'utilisation unique de fonctionnalités telles qu'une animation intelligente, une esthétique originale et mémorable ou une expérience utilisateur divertissante - une touche de créativité et une réflexion innovante vous mèneront loin.
- Obtenez Adobe Creative Cloud maintenant
Pour ceux qui ne sont pas très férus de technologie, notre guide des meilleurs créateurs de sites Web, les meilleurs modèles de portefeuille et nos thèmes de portefeuille WordPress préférés vous aideront sur votre chemin. Ou si vous êtes confiant dans la création de votre propre portefeuille de conception, explorez notre tour d'horizon des meilleurs services d'hébergement Web pour vous assurer que vous obtenez la meilleure offre.
Alors, explorez ces exemples inspirants de portefeuilles de conception en ligne, puis commencez avec vos propres idées. Et une fois que vous êtes à la recherche d'un emploi, ne manquez pas notre liste organisée des meilleurs emplois de conception en ce moment.
01. Studio Feixen

Studio Feixen est un studio de design basé en Suisse, et il a évité le look «less is more» pour son site Web. Normalement, nous disons que les portefeuilles de design sont entièrement consacrés à la conservation, mais nous adorons l'explosion de couleurs et les projets présentés sur ce site. Un autre de nos éléments préférés est la section «discussion» où vous pouvez poser une question à Studio Feixen. C'est amusant, interactif et cela nous donne envie d'en savoir plus sur le studio.
02. RoAndCo

RoAndCo est le studio basé à New York fondé par la directrice artistique Roanne Adams. L'équipe propose des solutions de conception, de marque et de direction créative magnifiquement conçues à une liste de clients principalement dans les secteurs de la mode, de la beauté, de la technologie et du style de vie.
Conformément à la philosophie de travail du studio, consulter le site Web de RoAndCo est une expérience en soi. Les projets sont présentés à la manière d'un magazine. Permettant au spectateur de parcourir des images en écran partagé, des présentations Web animées et des vidéos en plein écran, le site Web de RoAndCo est un portefeuille soigneusement étudié qui est un plaisir à voir dans le navigateur et sur les appareils mobiles.
Le manque total d'informations sur un projet est un peu irritant, mais RoAndCo a néanmoins créé une expérience utilisateur bien conçue et mémorable.
03. Robin Mastromarino

Le concepteur d'interfaces basé à Paris, Robin Mastromarino, garde les choses au frais sur son site de portfolio de design. Un effet intrigant sur sa page d'accueil fait apparaître les projets comme s'ils étaient sur une roue, saccadés avec quelques touches d'animation de l'interface utilisateur satisfaisantes. Dans chaque étude de cas, les images réagissent également en se déformant légèrement lorsque vous faites défiler. Bien que cela ne convienne pas à toutes les créations, étant donné que Mastromarino est spécialisé dans la conception d'interface utilisateur, cela prend toutes les bonnes notes.
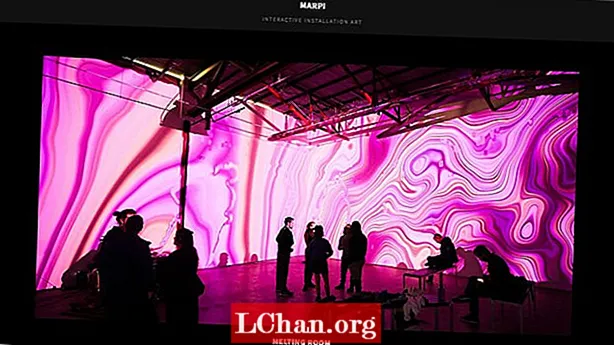
04. Théorie active

Visiter le site Web du portfolio d’Active Theory, c’est comme entrer dans un tout nouveau monde. Le design embrasse une esthétique sombre, Blade Runner-ish partout - et avec beaucoup de succès, aussi. De l'animation de la page d'accueil de l'ambiance avec des effets de glitch activés par la souris à la page trippy À propos, tout fonctionne à merveille. Le studio garde les choses propres pour ses pages de projet, chaque exemple présentant une animation en plein écran superposée avec une courte présentation et des liens pertinents vers des informations supplémentaires, y compris des études de cas détaillées hébergées sur Medium.
05. Spectre de velours

Velvet Spectrum est le surnom en ligne de l'artiste visuel et designer Luke Choice. Choice a gardé les choses simples sur sa page d'accueil avec un montage de vignettes ultra-colorées, qui mènent à des exemples visuellement saisissants de son travail affichés en super-taille pour un impact maximal. Le fond noir garde les choses propres et fait briller le travail. Il s'agit d'un portefeuille de conception simple mais super efficace.
06. Locomotive

Ce portefeuille de design impressionnant provient de Locomotive, un studio basé au Québec, Canada. Avec une équipe spécialisée dans la création d'expériences numériques exceptionnelles, il est logique que ce site de portefeuille brille vraiment. Des animations ludiques donnent vie au design sur tout le site (pas seulement sur la page d'accueil). On a l'impression que des efforts et de la réflexion ont été consacrés à chaque élément, du traitement original du menu des hamburgers aux animations inattendues de la page À propos.
07. Studio Thomas
Nommé d'après ses deux directeurs de création, Thomas Austin et Thomas Coombes, Studio Thomas est un studio de l'Est de Londres qui fait de la communication visuelle pour les mondes physique et numérique, et son site reflète parfaitement son attitude exploratrice et expérimentale. C'est un exemple splendide de conception de sites Web brutaliste avec beaucoup de touches bruyantes; nous aimons particulièrement le modèle filaire 3D de Pamban Cafe que vous pouvez naviguer avec la souris.
08. Buzzworthy Studio
Buzzworthy Studio se décrit comme un studio numérique badass à Brooklyn, et son site est une sacrée carte de visite, mettant en vedette des techniques Web éblouissantes dès le départ. Une typographie et une animation de qualité se combinent pour attirer votre attention, et un sens aigu de l'esthétique signifie que vous resterez pour explorer tous les projets de Buzzworthy.
09. Xavier Cussó
Le designer barcelonais Xavier Cussó a un superbe site de portfolio - construit par Burundanga Studio - pour montrer son travail en utilisant des couleurs vives, une typographie dans votre visage et pratiquement toutes les animations et astuces de défilement de parallaxe dans le livre.
10. Merijn Hoss

Ce prochain portefeuille de design n'est pas aussi tape-à-l'œil que les exemples que nous avons explorés jusqu'à présent, mais il reste très efficace. L'illustrateur et artiste Merijn Hoss crée des œuvres d'art psychédéliques magnifiquement détaillées, mais a adopté une approche tout à fait plus sobre et traditionnelle pour afficher son travail sur son portfolio de design en ligne.
Des miniatures colorées apparaissent sur un fond blanc propre, semblable à une galerie, qui, une fois cliqué, révèle de grandes images de projet et une brève description. Preuve que vous n'avez pas besoin de toutes les cloches et de tous les sifflets pour créer une expérience utilisateur exceptionnelle.
11. ToyFight

La puissance du design contemporain Made Thought mène là où d'autres suivent. Le studio a initialement opté pour une page d'accueil affichant une vidéo qui parcourait des échantillons de travail à un rythme ultra-rapide, mais a remplacé cette solution par quelque chose de plus calme, moins frénétique et beaucoup plus agréable à explorer.
La nouvelle page d'accueil défile (lentement) à travers de superbes images fixes de projets récents, avec un slogan pour résumer chacun d'eux. Les visiteurs peuvent ensuite se plonger dans d'autres exemples de travail via une page de navigation typographique frappante située sous l'onglet "Explorer".
13. Marleigh Culver

Le travail audacieux et magnifique de l'illustratrice Malika Favre est mis en valeur avec beaucoup de succès dans son portfolio de design en ligne. Elle utilise une tapisserie bord à bord plein écran de vignettes (dont certaines sont animées) pour inciter les visiteurs à regarder l'œuvre plus en détail. Une fois cliquées, les miniatures révèlent une présentation en galerie plein écran du travail présenté sur des arrière-plans colorés complémentaires qui montrent le travail avec grand effet.
15. Lusion

Pour une expérience immersive totale, jetez un œil au portefeuille de design de Lusion. Le site regorge de touches de design délicieuses, y compris un point lumineux qui suit votre curseur et une page À propos qui superpose une figure en cours d'exécution qui répond aux événements de la souris. C'est parfois un peu déroutant, mais tout à fait approprié de présenter le travail de ce studio de création axé sur la technologie.
16. Yul Moreau

Bénéficiant d'un «plaisir graphique alimenté par le cerveau», le site de portfolio de Tim Smith utilise CSS3 pour mélanger un look impeccable avec quelques astuces HTML5 intelligentes telles que les titres découpés pour chaque pièce, qui disparaissent lorsque vous passez la souris. Nous adorons également la barre latérale, qui présente des liens sociaux sur la première page, puis est utilisée pour la navigation entre les pages du portefeuille.