
Contenu
- Étape 01
- Étape 02
- Étape 03
- Étape 04
- Étape 05
- Étape 06
- Étape 07
- Étape 08
- Étape 09
- Étape 10
- Étape 11
- Étape 12
- Étape 13
- Étape 14
- Étape 15
- Étape 16
- Aimait ça? Lisez-les!
En tant que graphistes, nous avons tendance à suivre certaines règles d'or: le message doit être clair, les couleurs doivent avoir une certaine harmonie et le texte doit être équilibré et lisible.
Mais parfois, pour créer quelque chose de différent ou quelque chose qui se démarque, nous devons pousser ces règles à la limite, les mélanger ou même les enfreindre. C’est l’intérêt de ce didacticiel. Prétendez un instant que tous les glyphes et caractères des mots n’ont pas été créés pour du texte, ils ont été créés pour illustrer.
Chaque lettre est comme un pinceau très spécial et unique - et vous en avez des milliers. Regardez simplement votre palette de caractères dans Illustrator et imaginez le nombre de possibilités que les polices de caractères peuvent vous offrir. Nous allons explorer une autre façon d'écrire (ou une nouvelle façon d'illustrer, selon la façon dont vous la regardez). Alors, soyez prêt à dépouiller votre esprit et commencez à vous amuser avec la typographie.
Étape 01

Lorsque vous démarrez un projet à partir de zéro, il est toujours utile de revenir aux principes de base. Prenez donc un crayon et du papier vierge et esquissez quelques lignes. L'important ici est de découvrir notre axe principal, ou le cœur de notre éventuelle image. Il n’est pas nécessaire que ce soit la dernière chose, mais cela vous donnera une idée.
Étape 02

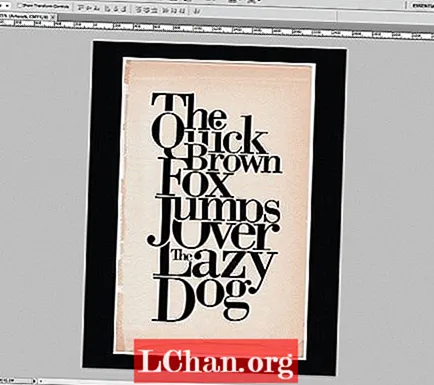
Le message est important, mais dans ce cas, son apparence est plus importante pour nous. Donc, si vous avez une citation préférée, utilisez-la ou accédez simplement à Google, saisissez "Citation du jour" et cliquez sur Je me sens chanceux. Ici, je suis simplement allé avec le pangram traditionnel "Le renard brun rapide saute par-dessus le chien paresseux."
Étape 03

Le choix de la police est l'une des clés de ce type de projet. Chaque police ou famille de polices a sa propre personnalité, et nous allons en profiter pleinement. J'ai choisi le Bodoni Roman classique pour ce projet particulier, car il a de beaux empattements et des tiges solides.
Étape 04

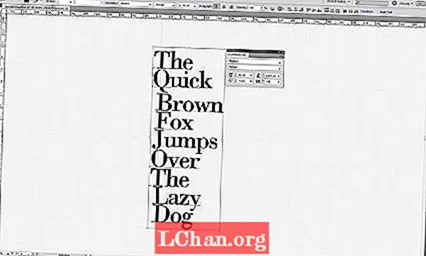
Nous sommes prêts à commencer à jouer, alors saisissez votre devis dans Illustrator. Il est important que nous gardions chaque mot séparé du reste. Commencez à construire l'axe principal. Utilisez les tiges des lettres majuscules pour intensifier la direction choisie et définissez le suivi sur -50 dans la palette de caractères.
Étape 05

Commencez à remplir les espaces blancs entre les mots. Cela vous donnera la sensation d'un bloc de texte plus compact. Il est important de garder à l’esprit la forme totale de votre œuvre et d’essayer d’équilibrer les zones noires et blanches. Dans ce cas, nous devrons séparer le J de «Jump» et le D de «Dog» et les aligner vers le haut pour les adapter.
Étape 06

Pour profiter des empattements, nous devons jouer avec les ligatures entre les glyphes. Comme vous pouvez le voir, j'utilise le descendeur du Q pour se fondre parfaitement avec le F, et l'empattement du F touche également la base du B.Tous ces mouvements vont nous donner la sensation que les mots sont coulant et qu'ils sont naturellement positionnés.
Étape 07

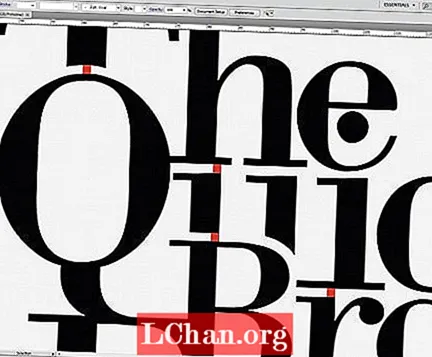
Nous allons masquer certaines parties des glyphes pour nous assurer que les lettres sont toujours reconnaissables. Utilisez la palette Pathfinder. Appuyez sur Maj + Cmnd / Ctrl + F9 pour l'afficher. Créez une forme ronde à l'aide de l'outil Elipse (L) et placez-la devant votre glyphe. Sélectionnez les deux et appuyez sur l'icône Soustraire, tout en maintenant la touche Alt enfoncée. Cela vous permet de le modifier ultérieurement en double-cliquant dessus. Répétez cette étape autant de fois que nécessaire.
Étape 08

Un autre bon geste consiste à redimensionner certains caractères, surtout si vous pensez qu'une partie particulière du texte doit apparaître. Par exemple, j'ai pris le «bœuf» de «renard» et je l'ai un peu agrandi pour qu'il s'adapte mieux entre les deux mots. Assurez-vous de maintenir la touche Maj enfoncée pour ne pas déformer les glyphes. Faites la même chose avec «Brown», en le réduisant pour qu’il s’adapte mieux.
Étape 09

Une fois que nous avons une bonne composition, nous devons commencer à ajuster les espaces entre les mots et les glyphes. Cela prendra du temps, mais cela garantira que tout est en place et équilibré. Créez un carré avec l'outil Rectangle (M) et commencez à faire correspondre les espaces.
Étape 10

Il est temps de peaufiner nos œuvres d'art; nous avons redimensionné et masqué et nous allons trouver de nombreux nœuds incorrects. Alors zoomez et avec l'outil Stylo (P), commencez à vous débarrasser de ces nœuds. Assurez-vous de ne pas effacer un nœud clé ou de ne rien déformer.
Étape 11

Nous avons terminé dans Illustrator - il est temps de donner une certaine étincelle à notre conception. Créez un nouveau document dans Photoshop à 300 dpi afin de pouvoir l'imprimer plus tard. Accédez à Illustrator, sélectionnez tout (Cmd / Ctrl + A), puis copiez. Revenez à Photoshop et collez-le.
Étape 12

Nous allons utiliser un fond de papier de style vintage pour le rendre beau. Vous pouvez utiliser n'importe quelle texture que vous aimez; Je pense juste que ce type de police serif fonctionne très bien avec des textures vintage ou rétro. Importez votre image papier et placez-la derrière votre illustration collée. Remplissez l'arrière-plan de noir - vous pouvez le faire avec l'outil Pot de peinture (G) et une couleur noire.
Étape 13

Pour obtenir ce look vieilli, nous devons sélectionner notre calque composite de typographie, cliquer dessus avec le bouton droit de la souris et accéder aux options de fusion. Dans les options de fusion, commencez à jouer avec les curseurs Blend If: jusqu'à ce que vous obteniez ce look sale. Assurez-vous de sélectionner le bon canal, qui peut varier en fonction de la couleur du calque qui se trouve derrière - dans ce cas, j'ai utilisé le canal magenta.
Étape 14

Notre prochaine étape consiste à créer le jeu de couleurs final pour votre conception. Dans la palette des calques, créez un nouveau calque de réglage du remplissage du dégradé. Dans le panneau des préréglages, sélectionnez Violet / Orange, ou la combinaison qui vous convient. Appuyez sur OK et modifiez le mode de transfert du calque sur Color Burn. Placez-le sur le dessus et diminuez la transparence à 50% si vous sentez qu'elle semble trop saturée.
Étape 15

Presque là. Nous devons améliorer le look vintage. Pour ce faire, nous allons ajouter du bruit. Accédez au calque supérieur de la palette des calques et appuyez sur Maj + Cmnd / Ctrl + Alt + E pour créer un nouveau calque fusionné de tous nos calques. Avec ce nouveau calque sélectionné, allez dans Filtre> Bruit> Ajouter du bruit, réglez-le sur 10% et appuyez sur OK.
Étape 16

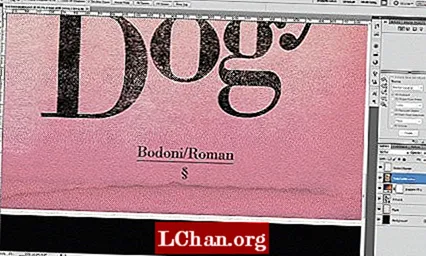
Nous avons terminé. Lorsque je travaille sur ce type de projet avec de superbes polices comme Bodoni, j'aime signer l'œuvre d'art avec le nom de police de famille utilisé dans le processus - cela montre un certain respect pour le créateur original.
Mots: Emiliano Suárez
Designer argentin, Emiliano Suárez aime la typographie, la photographie, l'illustration et surtout le graphisme sous toutes ses formes.
Aimait ça? Lisez-les!
- Téléchargez les meilleures polices gratuites
- Sélection gratuite de polices graffiti
- Polices de tatouage gratuites pour les concepteurs
- Le guide ultime pour concevoir les meilleurs logos