Lorsque vous parlez d'illustrations Photoshop, ce qui vous vient à l'esprit, ce sont des compositions constituées de différentes textures, ainsi que des effets d'éclairage et de transparence. Que vous fassiez une image commerciale ou que vous fassiez un travail auto-initié, il est toujours utile d’utiliser ces techniques, de les développer et d’expérimenter. Dans ce didacticiel, nous allons créer une scène spatiale dramatique, pleine de lumière et d'énergie, implosant et tournant vers le centre.
Pour ce faire, nous allons d'abord utiliser des éléments photographiques et générés numériquement et explorer comment créer des motifs, des effets de calque et des objets, avec des filtres de base et une certaine émotion.
Découvrez 10 exemples inspirants d'affiches anciennes chez Creative Bloq.

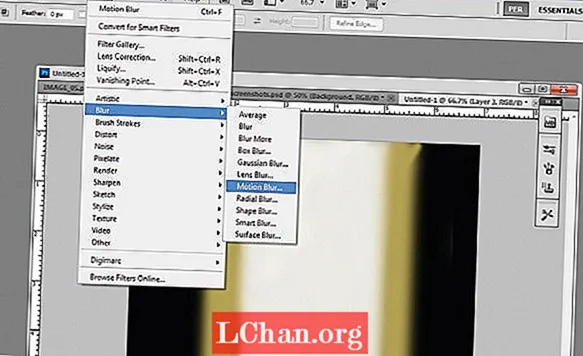
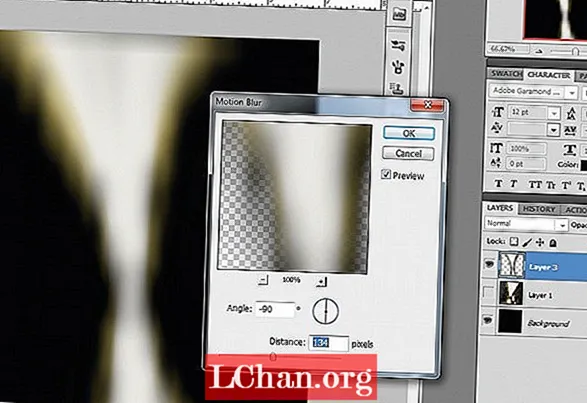
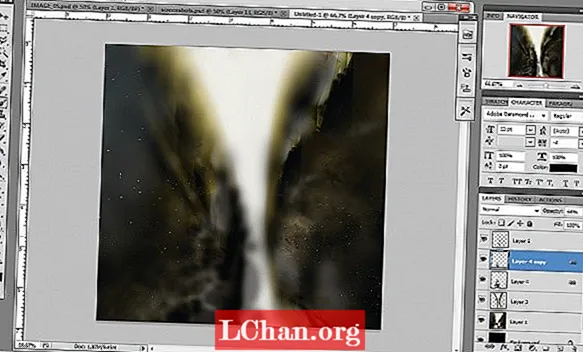
01 Nous allons d'abord créer un arrière-plan pour cette image. Il est principalement dessiné à la main dans Photoshop et utilise un mélange de filtres. Pour commencer à créer votre propre arrière-plan, peignez des lignes verticales de différentes couleurs et ajoutez un flou de mouvement dans une direction verticale.

02 Utilisez ensuite l'outil Transformer pour créer une perspective, en y ajoutant plus de flou vertical. Répétez cette étape, dupliquez le calque, modifiez sa taille et déplacez-le pour créer la forme souhaitée. Si j'obtiens des bords sur les calques, ils disparaissent simplement avec le filtre Flou et donnent plus de structure à la forme.

03 Pour créer l'effet de fumée, peignez en noir sur un nouveau calque sur le dessus. À l'aide d'un pinceau à faible opacité, peignez encore et encore, en jouant avec le flou à faible intensité. Cela commencera à ressembler à de la fumée. C'est un processus que vous pouvez expérimenter jusqu'à ce que vous soyez satisfait du résultat.

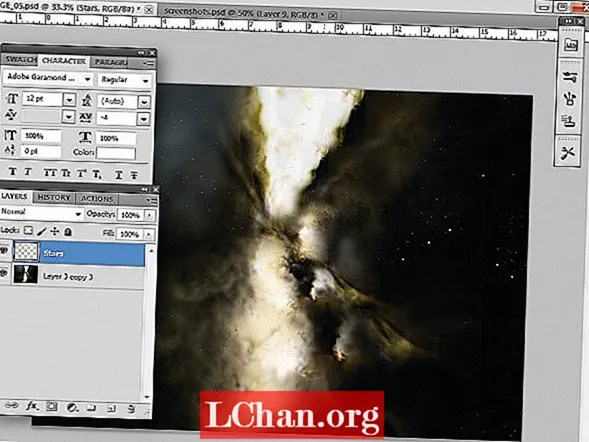
04 Lorsque nous avons un calque d'arrière-plan dont nous sommes satisfaits, il est temps d'ajouter des étoiles. Créez un nouveau calque et commencez à faire des points avec le plus petit stylo sur une opacité de 100%. Dupliquez le calque, ajoutez un peu de flou gaussien (Filtres> Flou> Flou gaussien) et changez l'opacité à 60%. Fusionnez ces deux couches et recommencez si vous voulez plus d'étoiles. Parfois, je diminue la taille de cette couche juste pour rendre les étoiles plus nettes. Ensuite, dupliquez et décalez cette couche plusieurs fois de manière aléatoire pour obtenir des milliers d'étoiles. Créez d'autres calques avec plus ou moins de flou, ce qui donne un fond de ciel réaliste avec beaucoup de profondeur - des étoiles plus petites et plus nettes en arrière-plan et des étoiles plus grosses floues plus proches du premier plan de l'image.

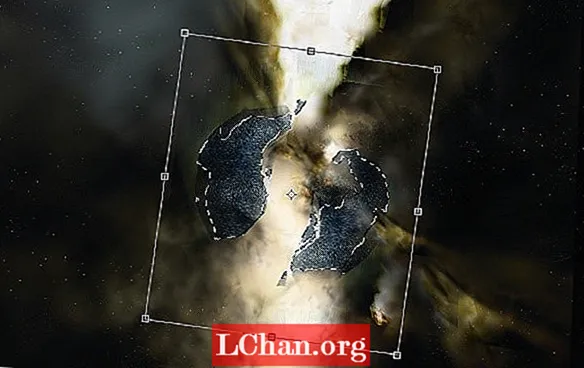
05 Il est temps d’ajouter des pierres et des éléments physiques à l’implosion, donnant de la profondeur et de la structure à l’image.Utilisez une texture de pierre et découpez deux pièces semi-circulaires avec l'outil Lasso polygonal pour obtenir les arêtes vives. Ctrl / clic droit avec le même outil pour les positionner là où ils semblent le mieux, couvrant une partie de la lumière d'arrière-plan.