Dans ce didacticiel, je vais vous montrer comment projeter une typographie sur une surface complexe.
Nous utiliserons un texte de base, lui donnerons un peu de perspective, le placerons dans notre image (une composition abstraite dans ce cas, mais les techniques impliquées sont universellement applicables) et appliquerons des effets pour ajouter de la profondeur et une sensation de mouvement. Pour éviter de compliquer le processus, nous allons tout faire sans utiliser les outils 3D de Photoshop.
Découvrez 35 pinceaux Photoshop gratuits dont chaque création a besoin, chez Creative Bloq.

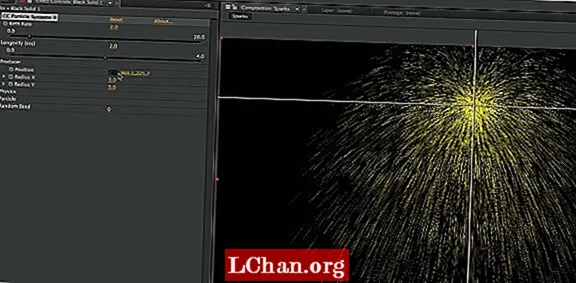
01 Ouvrez d'abord l'image d'arrière-plan ou créez la vôtre - nous utilisons simplement une texture légère avec quelques nuages ici. Pour donner à l'image une certaine profondeur et ajouter un point focal, allez dans Filtres> Distorsion> Pincement, et faites-le plusieurs fois pour créer des faisceaux lumineux qui volent hors du centre de l'image.

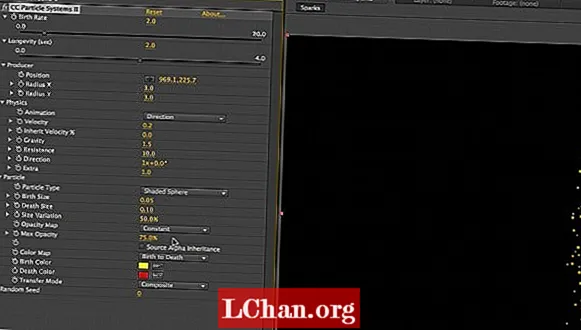
02 Pour créer une perspective, marquez une forme abstraite avec l'outil Lasso polygonal, en maintenant la touche Maj enfoncée pour conserver tous les angles à 45 ou 90 degrés. En partant du centre, ajoutez des lignes parallèles aux bords de la sélection à l’aide de l’outil Plume. Créez des boîtes avec les mêmes angles, dupliquez le calque, ajoutez un mode de fusion Différence et déplacez un peu le doublon.

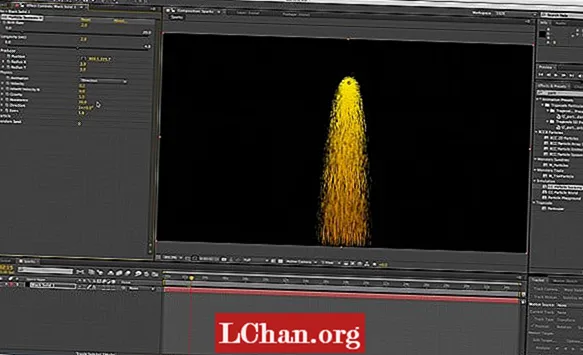
03 Pour améliorer les angles, ajoutez des objets sortant du centre de l'image, comme des carreaux transparents. Remplissez vos carreaux d'un blanc uni à l'aide de l'outil Plume. J'ai ajouté un flou de mouvement et réduit l'opacité. Dupliquez les calques et utilisez l'outil Transformer pour les placer comme s'il s'agissait de murs sortant de la zone centrale de la lumière.

04 Pour augmenter la sensation subtile que ce sont des murs et que la source de lumière est au point central, ajoutez des lignes verticales à une opacité différente. Dupliquez les calques et jouez avec l'opacité après avoir déplacé les lignes. Des lignes plus fortes plus proches de la source de lumière permettent une meilleure profondeur.

05 Pour rendre la composition plus forte, ajoutez des éléments circulaires au point focal à l'aide de l'outil de sélection elliptique et d'un effet de superposition de couleurs (à partir de la boîte de dialogue Style de calque) pour aider à rendre la composition plus cohérente.