Contenu
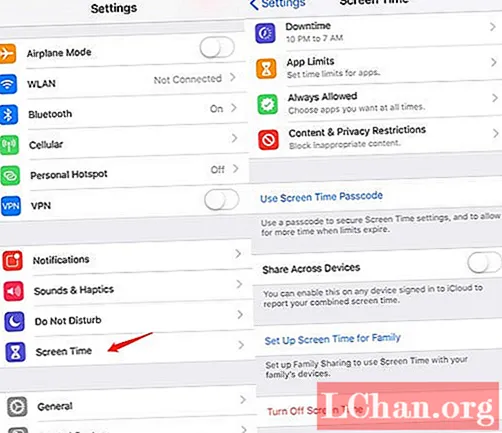
- 01. Ajoutez du code à la balise body de votre page
- 02. Style de l'écran
- 03. Affichage du pépin
- 04. Tenez tout
- 05. Exécution du pépin
- 06. Retour à la normalité
- Obtenez votre billet pour Generate New York maintenant
Un excellent moyen d'attirer l'attention - et de la retenir - est de créer une mise en page de site Web qui met en valeur vos talents dès le départ (un constructeur de site Web décent peut vous aider à créer). Le site de l'agence Web ukrainienne Vintage en est un excellent exemple, vous attirant dans son portefeuille de design VR avec une combinaison accrocheuse d'un logo palpitant construit à partir de particules de verre et d'un joli petit pépin qui s'active en survol.
- Animation Web: aucun code requis
Un simple effet de pépin utilisé avec parcimonie peut donner à votre site un petit intérêt visuel supplémentaire, et il est étonnamment facile à mettre en œuvre. Voici comment procéder.
Vous avez un site Web complexe en tête? Assurez-vous que votre hébergement Web est à la hauteur de la tâche. Et gardez vos fichiers de conception en sécurité dans le stockage cloud.
Téléchargez les fichiers pour ce tutoriel.
01. Ajoutez du code à la balise body de votre page

La création d'un simple effet de pépin peut se faire de tant de manières différentes. Ici, nous allons le faire en ayant un GIF animé sur le dessus du texte, qui sera activé et désactivé à l'écran. Tout d'abord, ajoutez ce code à la balise body de votre page.
div id = "holder" onmouseover = "glitch ()"> div id = "glitch"> / div> WEB br> PRODUCT- br> ION / div>
02. Style de l'écran
Le contenu utilisera une police de caractères spécifique de Google Fonts appelée Work Sans. Prenez le lien à partir de là et placez-le dans votre section principale; puis ajoutez le CSS aux balises de style ou à un fichier CSS séparé. La page est rendue noire avec du texte blanc et le support est conçu pour le texte.
corps {arrière-plan: # 000; font-family: "Work Sans", sans-serif; couleur: #fff; } #holder {font-size: 6em; largeur: 500px; hauteur: 300px; marge: 0 auto; position: relative; }
03. Affichage du pépin
L'effet de pépin sera une image d'arrière-plan placée directement au-dessus du texte. L'important ici est qu'il est rendu invisible en réduisant l'opacité à zéro afin qu'il n'apparaisse pas tant que l'utilisateur n'interagit pas avec le texte.
#glitch {position: absolue; haut: 0; gauche: 0; indice z: 10; largeur: 100%; hauteur: 100%; arrière-plan: url (glitch.gif); opacité: 0; }
04. Tenez tout
Ajoutez des balises de script à la fin de la section du corps et créez une référence mise en cache au div «glitch» dans le document. Ensuite, une variable nommée "over" est définie sur false. Cela sera activé et désactivé lorsque l'utilisateur se déplacera sur le texte.
var gl = document.getElementById ("pépin"); var over = faux;
05. Exécution du pépin
La fonction glitch est appelée lorsque la souris se déplace sur le texte. Si le problème ne fonctionne pas, la visibilité du problème est activée et désactivée après une seconde et demie.Vous pouvez expérimenter cela et utiliser un nombre aléatoire pour le rendre plus imprévisible.
function glitch () {if (over == false) {gl.style.opacity = "1"; setTimeout (fonction () {normal ();}, 1500); }}
06. Retour à la normalité
L'effet de pépin ne doit pas rester actif car il serait trop ennuyeux pour l'utilisateur, mais en tant qu'élément interactif, il fonctionne bien. Ici, le code réinitialise l'opacité à zéro afin qu'elle ne soit pas visible au-dessus du texte.
function normal () {gl.style.opacity = "0"; }
Obtenez votre billet pour Generate New York maintenant

L'événement de conception Web de trois jours Generate New York est de retour. Se déroulant du 25 au 27 avril 2018, les principaux intervenants incluent Dan Mall de SuperFriendly, le consultant en animation Web Val Head, le développeur JavaScript complet Wes Bos et plus encore. Il y a aussi une journée complète d'ateliers et de précieuses opportunités de réseautage - ne le manquez pas. Obtenez votre ticket Generate maintenant.
Cet article a été initialement publié dans le numéro 270 du magazine de conception Web créative Web Designer. Achetez le numéro 270 ici ou alors abonnez-vous à Web Designer ici.